هنوز فکر می کنید که چرا شما باید یک سایت مناسب موبایل داشته باشید؟ در اینجا پنج مزیت برتر SEO برای داشتن یک طراحی وب ریسپانسیو آورده شده است.
ما اکنون در یک دوره همراه اول زندگی می کنیم و به سمت یک شاخص همراه اول حرکت می کنیم .
به این دلیل که مصرف کنندگان به تلفن های هوشمند و تبلت ها اعتیاد دارند. و این به زودی تغییر نمی کند.
در این محیط ، طراحی ریسپانسیو دیگر نوآوری نیست. درعوض ، بدون توجه به صنعت ، به یک جز standard استاندارد در هر طرح SEO تبدیل شده است.
چرا به طراحی ریسپانسیو نیاز دارید؟
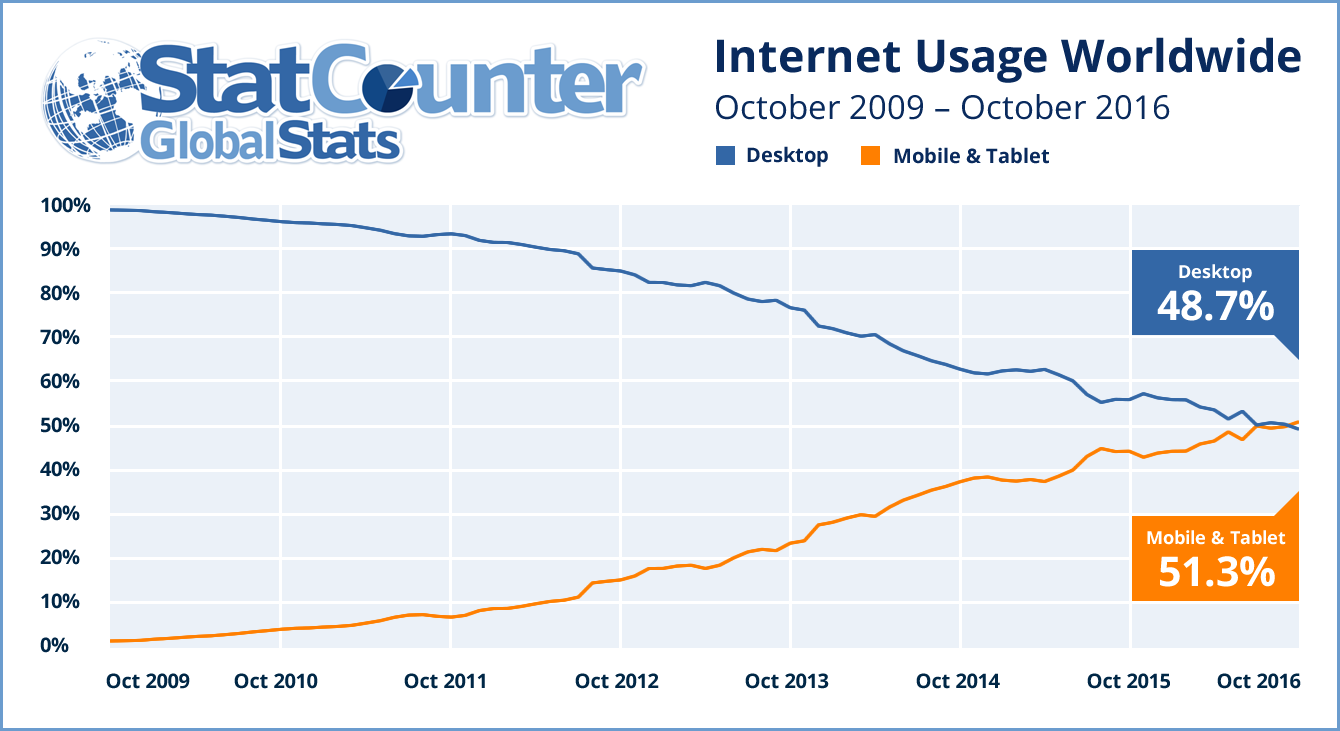
وب طی یک سال گذشته با سرعتی باورنکردنی به جلو حرکت کرده است. در میان بسیاری از تغییرات ، اتفاق اجتناب ناپذیر رخ داده است. وبگردی موبایل از دسک تاپ به عنوان وسیله انتخابی اول برای کاربران اینترنت پیشی گرفت.
همانطور که در اواخر سال 2016 منتشر شد ، همچنین دیدیم که از بین افرادی که فقط از یک نوع دستگاه استفاده می کنند ، دو برابر بیشتر از تلفن های هوشمند از طریق رایانه های رومیزی استفاده می کنند.
هیچ یک از این مشاهدات باعث تعجب طراحان وب و بازاریابان نخواهد شد. و با این حال ، پاسخ کند هر دو صنعت و صنعت آنلاین به وضعیت جدید وب کمی گیج کننده است.

علی رغم پیش بینی های صنعت و همچنین آمار منتشر شده ، بسیاری هنوز به تقاضای اساسی و واضح پاسخ نداده اند - طراحی وب ریسپانسیو.
به گفته برخی ، تعداد کسانی که نتوانسته اند خود را با تقاضای محیط ریسپانسیو تطبیق دهند ، به 60 درصد می رسد.
این باید باعث نگرانی کسب و کارها شود (ذکر یک انگیزه قوی برای طراحان وب که بدنبال کار هستند!).
Google برای کاربران ساخته شده است - برای افرادی که در وب جستجو می کنند. در جهانی که آن کاربران از طریق دستگاه های تلفن همراه به وب دسترسی پیدا می کنند ، Google مطابق آن عمل می کند. بنابراین ، جای منطقی است که آنها از آن سایت هایی که نیازهای کاربران Google را برآورده می کنند ، طرفداری کنند.
به طور خلاصه ، گوگل قصد دارد وب سایت هایی را که برای افرادی که از دستگاه های تلفن همراه و تلفن های هوشمند استفاده می کنند بهینه شده است ، ترجیح دهد. آن دسته از وب سایت ها معمولاً وب سایت هایی هستند که از طراحی ریسپانسیو تلفن همراه استفاده می کنند.
اگر هنوز پاداش SEO از ارتقا to به یک طراحی ریسپانسیو برای تلفن همراه را نگرفته اید ، در اینجا پنج دلیل وجود دارد که چرا باید اکنون اقدام خود را انجام دهید.
1. قابلیت استفاده سایت بهبود یافته است
اگر کاربران نتوانند به راحتی در وب سایت شما پیمایش کنند ، بعید به نظر می رسد که در آن جا بمانند.
Google "حضور در صفحه" را به عنوان شاخص اساسی ارزش یک سایت برای هرگونه س givenال مشخص می کند. طراحی وب ریسپانسیو ، وب سایت شما را برای خواندن و پیمایش بازدیدکنندگان بسیار آسان تر می کند. نتیجه یک تجربه کاربری بهتر و به طور معمول زمان بیشتر در سایت است.
امتیازات خوب استفاده منجر به تکرار بازدیدکننده و افزایش تبدیل می شود. همانطور که در بالا ذکر شد ، گوگل در تلاش است تا سوالات کاربر را تأمین کند.
طراحی وب با قابلیت ریسپانسیو به تلفن همراه برای تجربه مثبت کاربر بسیار اساسی است و Google قرار است به سایتهایی که با چنین تجربه ای ملاقات کاربران می کنند پاداش دهد.
تجربه مشتری و قابلیت استفاده از سایت را نمی توان بیش از حد تأکید کرد. مشاغل و آژانس های بازاریابی دیجیتال باید در هنگام تبدیل و تجربه مشتری هوشیار باشند.
بررسی مثبت ، بازدید و افزایش جستجوی مارک - همه اینها می توانند بر رتبه بندی تأثیر بگذارند - در نتیجه تجربه مشتری است. و در زیر این عوامل عناصر طراحی یک وب سایت نهفته است.
سفر مشتری و تجربه مشتری چیزی است که باعث موفقیت در کسب و کار آنلاین می شود و طراحی ریسپانسیو از طریق موبایل پایه ای است که تمام تجربه بر روی آن اتفاق می افتد.
به همان اندازه مهم ، این واقعیت است که افزایش قابلیت استفاده از سایت از طریق طراحی ریسپانسیو ، نه تنها کاربران را راضی می کند بلکه به طور معمول توسط Google با رتبه بندی بهتر موتور جستجو پاداش می گیرد.
2. سرعت صفحه سریعتر
زمان بارگذاری صفحه یک عامل رتبه بندی شناخته شده و شناخته شده است.
هر وب سایتی باید برای بارگیری در اسرع وقت بهینه شود تا به شانس رتبه بندی خوب آن در نتایج موتور جستجو کمک کند.
پیام ثابت گوگل در طول سال ها این بوده است که سایت های پر بار در نتایج جستجو مورد علاقه قرار می گیرند.
این فقط یکی از دلایل زیادی است که Google توصیه می کند از طراحی وب ریسپانسیو استفاده کنید.
وب سایت هایی که از طریق تلفن همراه ریسپانسیو هستند به طور معمول سریعتر بارگیری می شوند (به خصوص در دستگاه های تلفن همراه و هوشمند) ، در نتیجه تجربه کاربر مثبت تر و همچنین احتمال افزایش رتبه وجود دارد.
3. کاهش نرخ گزاف گویی
نرخ گزاف گویی مربوط به زمان حضور در سایت است. بازدید کنندگان شما با چه سرعتی وب سایت شما را پس می کشند یا آن را ترک می کنند؟ Google هنگام ورود و خروج برای یک وب سایت ، به رفتار کاربر توجه می کند.
Google ممکن است مدت زمان کوتاه (ترک یک سایت تقریباً به همان سرعتی که به آن مراجعه کرده اید) را تفسیر کند به این معنی که محتوایی که جستجوگر در سایت شما پیدا کرده مربوط به نیازهای آنها نیست.
نتیجه این وب سایت تنظیم منفی در رتبه بندی آنها در نتایج موتور جستجوی گوگل برای آن س quال خواهد بود.
اما این فقط محتوا نیست که کاربران به آن علاقه مند هستند. در واقع ، می توان ادعا کرد که در بسیاری از موارد ، طراحی بیش از محتوا است . این محتوا ممکن است باشکوه باشد ، اما اگر طراحی مانع درک آسان شود ، کاربران به زودی سایت را ترک می کنند.
یک طراحی ریسپانسیو برای تلفن همراه شما را قادر می سازد نه تنها محتوای مربوطه را برای استفاده قرار دهید بلکه آن را به روشی نمایش دهید که برای دستگاه تلفن همراه مناسب باشد. این یک محیط تمیز ، واضح و بدون حواس پرتی را برای کاربران فراهم می کند تا وب سایت شما را مرور کنند.
4. محتوای تکراری کمتر
همانطور که الگوریتم های گوگل هوشمند هستند ، هنوز هم از شما مهم است که کدام یک از مطالب وب سایت شما مهم است.
کسانی که تصمیم گرفته اند در مسیر یک سایت جداگانه برای موبایل گام بردارند ، در مدیریت مسائل تکراری محتوای مشکل دارند. استفاده از یک وب سایت جداگانه برای مشتری تلفن همراه خود نیاز به استفاده از URL جداگانه دارد.
مشکل این است که محتوای موجود در آدرس دسک تاپ و تلفن همراه یکسان است ، حتی اگر URL متفاوت باشد.
این محتوای تکراری می تواند به رتبه بندی شما آسیب جدی برساند. اگر برای Google روشن نکنید که کدام یک از محتوای حیاتی است و اطمینان حاصل کنید که محتوای آن نمایه می شود ، آنها باید برای شما تصمیم بگیرند.
نتیجه تقریباً همیشه رتبه بندی پایین تر در نتایج جستجو است. (اکثر سایت های تلفن همراه جداگانه در موتورهای جستجو رتبه خوبی ندارند زیرا آنها به عنوان همتای دسک تاپ خود متعارف هستند ، این یکی دیگر از مزایای ریسپانسیو است: شما می توانید SEO خود را روی یک سایت متمرکز کنید.)
یک وب سایت ریسپانسیو به تلفن همراه با مشکلات محتوای تکراری سرو کار دارد. صرف نظر از دستگاهی که برای مشاهده محتوا استفاده می شود ، یک URL بنویسید.
5. اشتراک اجتماعی تقویت شده
طراحی وب ریسپانسیو ساخته شده است تا اشتراک گذاری اجتماعی را برای غالب ترین جمعیت آنلاین - کاربران تلفن همراه آسان کند.
اگرچه رسانه های اجتماعی می توانند به سئو کمک کنند ، اما اشتراکات اجتماعی تأثیر مستقیمی در رتبه بندی نخواهد داشت. اما به رشد مخاطبان کمک می کند.
مخاطبان بیشتر می توانند به معنای بازدید و تعامل بیشتر و همچنین تقاضای جستجوی بیشتر برای نام تجاری شما باشند - که قطعاً باعث توجه Google خواهد شد.
وب سایتی که برای کاربران موبایل و تلفن های هوشمند بهینه سازی نشده باشد ، در تلاش برای متقاعد کردن کاربران خود برای حرکت در دکمه های اشتراک گذاری اجتماعی ناجور و ضعیف که فقط برای استفاده رومیزی طراحی شده اند ، روزهای سختی را پشت سر خواهد گذاشت.
تفکر پیش رو: از قبل برنامه ریزی با توجه به کاربران موبایل
برنامه ریزی قبلی برای طراحی وب ریسپانسیو همراه شما معمولاً به طراحی مختصر و متفکرانه منجر می شود. این به کسب و کار کمک می کند قبل از شروع به ایجاد وب سایت ، استراتژی SEO خود را ترسیم کرده و چشم انداز و هدف آن را مشخص کند.
پیش برنامه ریزی همچنین به شما کمک می کند واژگان مربوط به کسب و کار ، سایت یا خدمات خود را توسعه دهید. بعداً با انجام تحقیق درباره کلید واژه ها و استراتژی محتوای تلفن همراه ، این واژگان مهم می شوند .
همه اینها با ارائه یک استراتژی واضح تر ، به تلاش شما در زمینه جستجوگرها کمک می کند.
شما در تلاش برای دستیابی به چه کسی و تلاش برای دستیابی به آنها خواهید بود که پایه ای در تلاش شما برای ریسپانسیو در زمینه طراحی وب خواهد بود و منجر به یک استراتژی سئو موثر در جستجوگرها برای وب سایت شما خواهد شد.
.PNG)