قبل از اینکه بفهمید یک سایت خوب دقیقاً چطور به نظر می رسد ، ابتدا باید درک کنید که چرا داشتن یک طراحی سایت قوی از همه مهم است. آیا می دانید ، طبق گفته خود گوگل ، 40 درصد از کاربران اگر یک صفحه وب در کمتر از سه ثانیه بارگیری نشود ، آن را رها می کنند ؟ از یک سایت بارگیری سریع نه تنها قدردانی می شود ، بلکه انتظار می رود.
درک اینکه سرعت و عملکرد رضایت مشتری برابر است بسیار مهم است و باید یکی از تمرکزهای اصلی شما برای ایجاد یک طراحی وب سایت عالی باشد که پاسخگو باشد.
لازم است بدانید که چهار عامل مهم در مصرف کننده برای یک کسب و کار محلی عبارتند از:
- جزئیات مربوط به تجارت (مبدا ، خدمات ، محصولات و افراد)
- محل کسب و کار
- اطلاعات و آدرس را پاک کنید
- توصیفات مشتری
چهار عامل بزرگ بازدارنده برای مصرف کننده عبارتند از:
- محتوای بی کیفیت
- هیچ شماره تلفنی نمایش داده نمی شود
- هیچ قیمتی نمایش داده نمی شود
- محلی به اندازه کافی محلی نیست
ایجاد تأثیر ماندگار بر مشتریان محلی خود در دنور برای تعامل و رشد بسیار مهم است. استفاده از روشهای محلی سئو در دنور می تواند راهی عالی برای تعامل با این مشتریان و کمک به بالا بردن عملکرد سایت شما باشد.
ایجاد یک برداشت بزرگ عالی
لازم به یادآوری است که 75٪ از مصرف کنندگان بر اساس طراحی وب سایت خود ، اعتبار کسب و کار را ارزیابی می کنند. این بدان معنی است که ایجاد اولین برداشت پایدار که مثبت به نظر می رسد می تواند یک گام اساسی در بالا بردن طراحی سایت شما باشد.
ایجاد اولین برداشت عالی چند مرحله مهم را در بر می گیرد. درک این نکته که صفحه اصلی شما مهمترین صفحه در کل وب سایت شماست به شما کمک می کند تا بر ایجاد یک طراحی عالی تمرکز کنید.
درک اینکه تجربه کاربری باید در خط مقدم نحوه فعالیت سایت شما باشد ، شروع بسیار خوبی است و بسیاری از مشاغل برای برجسته شدن در وب سایت های سنتی در UX Design سرمایه گذاری می کنند . طراحی های UX هدف این است که وب سایت شما را بصورت بصری استفاده کند و به مخاطبان شما کمک کند.
چگونه یک تجربه کاربری عالی طراحی کنیم
برای طراحی یک تجربه کاربری عالی برای صفحه اصلی خود ، باید این مراحل را دنبال کنید تا مطمئن شوید پیامی که برای مخاطبان خود ارسال می کنید پیامی است که باعث بازگشت آنها می شود و به دنبال گزینه بعدی در Google نیستید.
به بازدیدکنندگان سایت خود بگویید دقیقاً چه کاری انجام می دهید
نام تجاری شرکت شما هنگام ورود به صفحه اصلی و ایجاد یک استراتژی عالی برای برند بسیار مهم است. صفحه اصلی شما باید فوراً به بازدید کننده شما بگوید شما کی هستید و اینکه چه عواملی می توانند از سایت شما دریافت کنند.
آرم و برچسب شما می تواند در گفتن بصری این پیام بسیار کمک کند. مهمترین جنبه ای که باید در نظر گرفت این است که بلافاصله بگویید کاری که شرکت و تجارت شما انجام می دهد.
در غیر این صورت ، چرا در وهله اول از سایت خود بازدید می کنیم؟
مطالب پیشنهادی :
بروز رسانی سایت و تاثیر آن بر روند سئو سایت
به زبان مخاطبان خود صحبت کنید
وب سایت های مختلف به زبان های مختلف صحبت می کنند برای مثال فاکس نیوز با لحنی کاملاً متفاوت با لحن GQ صحبت خواهد کرد.
درک اینکه مخاطب هدف شما کیست و چگونه با زبان او ارتباط برقرار کنید ضروری است. اگر تمرکز شرکت شما روی گرایش های مد است ، با سبک تجاری با مشتریان خود صحبت نکنید.
اطمینان حاصل کنید که درک مطالب شما را برای مخاطبان هدف خود آسان کرده و می تواند برای آنها قابل تجدید باشد.
از شر تمام کرک ها خلاص شوید
آیا کسی را می شناسید که دوست دارد هرزنامه دریافت کند؟ نه ، نه من اگر مشتریان شما متوجه شوند که طراحی سایت شما با محتوای زیاد ، تصاویر ، پیوندها و غیره که همه مورد توجه کاربر شما هستند ، طاقت فرسا است ، کارایی نخواهد داشت و مانند یک ایمیل هرزنامه به خواننده شما می آید.
اگر پیامی را که می خواهید برای مخاطب خود بفرستید ، مشخص نکنید ، خطر از بین رفتن آن در سر و صدا را دارید. اطمینان حاصل کنید که پیامی را که می خواهید برای خواننده خود ارسال کنید ، ساده ، واضح و قابل فهم باشد.
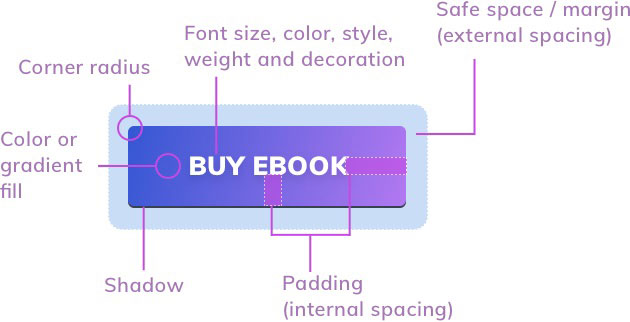
مخاطبان خود را با تماس های خوب برای اقدام درگیر کنید
ارتباط بسیار نزدیک با داشتن یک پیام برای ارسال به کاربران خود ، استفاده از اقدامات عالی در سراسر صفحه اصلی کاری است که بسیاری از وب سایت های خوش طراحی اجرا می کنند.
استفاده از تماس برای اقدام در مکانهای استراتژیک سایت شما نه تنها باعث کلیک بر روی سایت شما می شود بلکه می تواند منجر به سطح بالاتری از تعامل و تبدیل شود.
تماس برای اقدام همچنین فقط برای تبدیل مشتری نیست ، بلکه برای هدایت خوانندگان از طریق وب سایت شما به روشی است که شما می خواهید آن را تجربه کنند. این موارد به خواننده شما این امکان را می دهد که از روندی از سایت شما پیروی کند و در نهایت منجر به درگیر شدن محتوای بیشتری به روشی معنادارتر می شود.
عملکرد موبایل را در اولویت قرار دهید
در سال 2020 پیش بینی شده است که در سراسر جهان 6.1 میلیارد کاربر تلفن هوشمند وجود داشته باشد. در سال 2014 ، استفاده از تلفن همراه از استفاده منظم از دسک تاپ پیشی گرفت و تعداد فقط در حال افزایش است.
با دسترسی بسیاری از کاربران به اینترنت از طریق تلفن هوشمند ، بهینه سازی وب سایت برای عملکرد موبایل فوق العاده مهم است.
داشتن یک طراحی وب پاسخگو تا حد زیادی به بهبود تجربه کاربر مشتری با سایت شما کمک می کند.
طراحی وب سایت خود را به روز کنید
هیچ بهانه ای برای نداشتن وب سایت در سال 2018 وجود ندارد. داشتن یک وب سایت با عملکرد عالی که متمرکز بر ارائه یک طراحی سایت عالی و برجسته کردن کسب و کار شما باشد ، کلید افزایش عملکرد آنلاین شرکت ها خواهد بود.























.jpg)