اگر قصد دارید یک کمپین بازاریابی محتوا را آغاز کنید ، باید دقیقاً بدانید چه چیزی رشد و تعامل آنلاین را تحریک می کند. محتوای متنی همیشه بخشی جدایی ناپذیر از بازاریابی خواهد بود ، اما برای اینکه خود را در عصر دیجیتال متمایز کنید ، محتوای بصری باید در همه تلاش های شما نقش محوری داشته باشد.
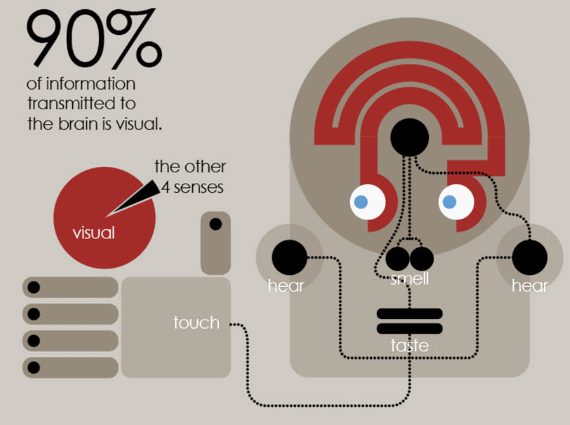
وقتی در نظر بگیرید که 65 درصد مردم یادگیرنده بصری هستند ، 90 درصد اطلاعاتی که به مغز می رسد بصری است ، و ارائه با کمک بصری 43 درصد بیشتر متقاعد کننده است ، منطقی است که از انواع محتواهایی استفاده کنید که افراد دارای طنین روانی ذاتی هستند. به
در اینجا شش نوع محتوای بصری وجود دارد که کمپین بازاریابی شما را به سطح بعدی می رساند.

1. تصاویر
هنگامی که بدنه ای از متن را با برخی از تصاویر جذاب تقسیم می کنید ، مردم تمایل بیشتری به خواندن آنچه شما نوشته اید تمایل دارند (به شرطی که تصاویر با کیفیت بالا و مرتبط با زمینه باشند). بازاریاب Jeff Bullas اشاره می کند که مقالاتی که دارای تصاویر هستند 94٪ بیشتر از موارد بدون بازدیدکننده دریافت می کنند.
به دلیل اشباع بیش از حد محتوای دیجیتالی و افزایش استفاده از اینترنت تلفن همراه ، محدوده توجه بیش از هر زمان دیگری است ، که باعث می شود محتوا در قالب بلوک های بزرگ متن بسیار ناامید کننده ارائه شود.
ببینید که چگونه آژانس من می توانید درایو های عظیم مقدار از ترافیک به وب سایت شما
- SEO - باز کردن حجم زیادی از ترافیک SEO. نتایج واقعی را ببینید.
- بازاریابی محتوا - تیم ما محتوای حماسی ایجاد می کند که به اشتراک گذاشته می شود ، پیوند دریافت می کند و ترافیک جذب می کند.
- رسانه های پولی - استراتژی های م paidثر پولی با ROI روشن.
رزرو تماس
ترجیحاً از تصاویر اصلی یا عکسهای گرفته شده توسط خود استفاده کنید ، زیرا این کار به شخص مورد نظر شما کمپین شما می افزاید. خرید تصاویر با کیفیت بالا و جذاب اغلب هزینه بر است و یا ایجاد آنها زمان بر است. خوشبختانه با استفاده از منابعی مانند Canva ، می توانید تصاویر منحصر به فرد و فریبنده ای را به صورت رایگان با رابط کاربری ساده و کشیدن و رها کردن ایجاد کنید. از طرف دیگر ، تعداد بیشماری عکس با کیفیت عالی در سایت های اشتراک گذاری عکس مانند Flickr و Morguefile وجود دارد که می توانید آنها را به صورت رایگان تهیه کنید. با توجه به حجم وسیع عکس های موجود در این سایت ها ، بعید است که سایر مشاغل در طاقچه شما قبلاً از آنها استفاده کرده باشند. فقط مطمئن شوید که اختیار استفاده از آنها را دارید.
2. فیلم ها
ویدئوها برای ارائه مشکلات رایج و سپس نشان دادن راه حل هایی که محصول شما می تواند ارائه دهد بسیار مفید هستند. در حالی که انواع بسیار ارزان تری از محتوای بصری در دسترس است ، اما یک ویدئوی عالی با نشان دادن این که شما آماده پیشرفت بیشتر برای کیفیت هستید ، برای کمپین شما نقش مهمی ایفا می کند. یک مطالعه نشان داد که گنجاندن ویدئو در صفحه اصلی ، تبدیل 86 درصد را افزایش می دهد .
انواع متعددی از ویدئوها وجود دارند که می توانند تجارت شما را تقویت کنند-شما می توانید ویدئوهای نحوه تهیه ، ویدیوهای توضیح دهنده متحرک ، تظاهرات یا توصیفات مشتری را در نظر بگیرید. انتخاب شما هر چه که باشد ، مهم است که ویدیوها با سبک کلی و اخلاق برند شما همخوانی داشته باشند. InVideo یک ابزار عالی است که واقعاً می تواند به شما در تسلط بر استراتژی بازاریابی ویدیویی کمک کند.
3. اینفوگرافیک
اینفوگرافیک یک ابزار عالی برای ترسیم همه داده ها و آمار پیچیده شما و جمع آوری آنها در یک صفحه نمایش بصری قانع کننده و به راحتی قابل درک است. اینفوگرافیک ها همراه با تلاش های تبلیغاتی کوشا (از جمله شبکه سازی با تأثیرگذاران کلیدی ، بهینه سازی صفحه فرود و رسانه های اجتماعی) می توانند بخشی جدایی ناپذیر از استراتژی بازاریابی محتوا شما باشند.

برای به دست آوردن پاداش های واقعی اینفوگرافیک ، ضروری است که طرح و طراحی تا حد ممکن تأثیرگذار باشد. طراح باید رنگ ها ، اشکال و فونت های مناسب را برای انتقال اطلاعات مهم شما ترکیب کند.
اطلاعاتی که انتخاب می کنید تا در اینفوگرافیک گنجانده شود باید دقیق باشد (منابع مورد بررسی ایده آل هستند) و از لحاظ زمینه ای مرتبط باشد. گاهی اوقات حتی به ظاهر پیش پا افتاده ترین آمارها را می توان با تجسمات خیره کننده ارائه کرد. با این حال ، اطمینان حاصل کنید که همه عناصر بصری در واقع حامل روایت هستند - ارزش این را ندارد که داستان خود را مختل کنید فقط برای نشان دادن فضیلت خود با Adobe Illustrator!
وبلاگ نویسان تمایل دارند اینفوگرافیک خوبی را دوست داشته باشند ، بنابراین اگر خود را به طور م promoteثر تبلیغ کنید ، به احتمال زیاد در سراسر وبلاگ و همچنین در بسترهای رسانه های اجتماعی منتشر خواهد شد. سهام بیشتر به معنای تبلیغات بیشتر برای نام تجاری شما است ، به ویژه اگر به وضعیت "ویروسی" بسیار مزین دست یابد. وقتی اینفوگرافیک خود را از طریق رسانه های اجتماعی به اشتراک می گذارید ، بهتر است یک تصویر کوچک و همچنین یک پیوند به سایت خود که تصویر کامل در آن میزبانی شده است ، اضافه کنید. این به شما این امکان را می دهد که هرگونه محدودیت اندازه در بسترهای رسانه های اجتماعی را دور زده و ترافیک بیشتری (و پیوندهای ورودی) به سایت خود بیاورید.
4. الگوهای رفتاری
اصطلاح "میم" برای اولین بار توسط ریچارد داوکینز در سال 1976 مطرح شد تا ایده ای را در مورد توانایی خود در معانی مختلف از فردی به فرد دیگر ارائه دهد. میم ها اکنون معمولاً به عنوان تصاویری شناخته می شوند که با زیرنویس های طنز همراه است.
بسیاری از افراد تصور نمی کردند که میم ها هنگام شروع به جذب آنلاین در بازاریابی محتوا نقشی ایفا کنند ، زیرا در درجه اول توسط دانشجویان کالج به عنوان نوعی سرگرمی به اشتراک گذاشته شد و محبوبیت یافت. با این حال ، آنها در حال حاضر نمایانگر یک شکل ساده و عجیب از محتوای بصری هستند.
ایجاد الگوی رفتاری شخصی خود راهی عالی برای برانگیختن احساسات مثبت و متمایز ساختن خود از رقبا است. در مرحله اول ، شما باید تعیین کنید که آیا میم ها برای طاقچه شما مناسب هستند و آیا آنها با مخاطبان شما تعامل واقعی خواهند داشت یا خیر. اگر نام تجاری شما از نظر جمعیتی جوانتر جواب می دهد ، پاسخ خود را دارید! یکی دیگر از مزایای منحصر به فرد میم ها این است که به شما امکان می دهد در مورد صنعت خود جوک ایجاد کنید ، که راهی عالی برای خنداندن مردم و ایجاد جامعه ای در اطراف نام تجاری شما است.
5. ارائه ها

آن روزهایی که ارائه ها فقط محدود به اتاق هیئت مدیره هستند ، گذشته است. اکنون می توانید ارائه خود را از طریق سایت هایی مانند SlideShare با جهان به اشتراک بگذارید و گستره کسب و کار خود را به طرز چشمگیری گسترش دهید. ارائه عالی SlideShare به شما امکان می دهد بدون توجه به اینکه از چه دستگاهی استفاده می کنند ، مخاطبان خود را مطلع کرده و با آنها ارتباط برقرار کنید.
ارائه ها عملکردی مشابه اینفوگرافیک ها دارند ، با تمرکز زیاد بر طراحی و رنگ جذاب ، در نتیجه خواننده را به سمت متن می کشاند. اگرچه ، آنها هرچند دارای دامنه وسیع تری هستند. بنابراین ، اگر موضوعی بیش از حد طولانی باشد و برای اینفوگرافیک مناسب نباشد ، ارائه زیبا طراحی شده می تواند در تعامل افراد با محتوای شما بسیار مثر باشد.
از آنجا که ارائه شما به احتمال زیاد حاوی اطلاعات زیادی است ، مهم است که با مواردی مانند فونت ها ، حاشیه ها و رنگ ها هماهنگ باشید. درست مانند هر نوع محتوا ، تصحیح اشتباهات املایی و دستور زبان بسیار مهم است. مانند اینفوگرافیک ، همیشه منابع خود را تا حد ممکن معتبر نگه دارید (به نقل از wikipedia.org ایده آل نیست). در عوض ، به منابع ویکی پدیا مراجعه کنید و ببینید آیا آنها معتبر هستند. اگر وجود دارند ، می توانید به جای مقاله ویکی پدیا به آنها مراجعه کنید.
6. تصاویر از صفحه
با استفاده از یک اسکرین شات ، می توانید نگاهی اجمالی به عملکرد داخلی محصول یا خدمات خود در اختیار مخاطبان خود قرار دهید. شما می توانید خدمات و عملکردهایی را که از منظر مستقیم ارائه می دهید نشان دهید و حتی می توانید عکس صفحه نمایش خود را با برخی از نسخه های بازاریابی یا توصیه نامه ترکیب کنید تا اعتبار شما افزایش یابد.
تصاویر پشتیبان برای پشتیبان گیری ادعاهایی که در محتوای فروش خود مطرح می کنید بسیار مفید است. به عنوان مثال ، اگر برنامه ای را بازاریابی می کنید که می تواند عملکردهای خاصی را انجام دهد ، یک تصویر صفحه با شرح می تواند تأیید بصری باشد که مخاطبان شما برای اعتماد به ادعاهای شما نیاز دارند. همچنین اگر مایل به جلب توجه به قسمت خاصی از تصویر هستید (مانند دکمه ای که باید روی آن کلیک کنید) یا توضیحات عمیق تری از آنچه در پشت صحنه اتفاق می افتد ارائه دهید ، می توانید عکس های صفحه خود را حاشیه نویسی کنید.
علیرغم اینکه در این مقاله به نظر می رسد کمترین هیجان انگیز از محتوای بصری است ، تصاویر صفحه می توانند به عنوان یک ابزار اعتمادسازی بسیار مفید باشند. استفاده از آنها را برای گرفتن نظرات مشتریان یا توصیفات از انجمن های صنعت یا رسانه های اجتماعی در نظر بگیرید.
علاوه بر این ، ممکن است بخواهید تصاویری از صفحه نمایش را در اینفوگرافیک ها و ارائه های SlideShare خود قرار دهید ، زیرا می توانند معنای بیشتری برای آمار یا اطلاعات ارائه شده ارائه دهند.
Skitch یک ابزار عالی برای ایجاد گرافیک و متن بر روی تصاویر است. استفاده از آن ساده و رایگان است.
از محتواهای بصری نهایت استفاده را ببرید
محتوای تصویری بر روان احشایی مخاطبان تأثیر می گذارد و آنها را تشویق می کند تا در مورد نام تجاری شما اطلاعات بیشتری کسب کنند. اگر بتوانید محتوای بصری باکیفیتی ایجاد کنید که واقعاً برای مردم طنین انداز شده و به طور منظم آن را تبلیغ کنید ، شهرت و آگاهی از نام تجاری شما مطمئناً سر به فلک می کشد.
با این حال ، اگر محتوای شما ملایم یا بد طراحی شده باشد ، در نهایت بیشتر از آنکه ضرر داشته باشید ضرر خواهید کرد - همیشه نیازهای مخاطبان خود را در نظر بگیرید و فقط برای رعایت برنامه بارگذاری محتوا را منتشر نکنید. مانند هر نوع محتوا ، این ماده مهم است ، اما از سبک عالی قطعاً قدردانی می شود.
درباره نویسنده: لوسین جویس نویسنده اصلی در Mammoth Infographics است . سابقه وی در رسانه های خلاق و بازاریابی دیجیتال است. فارغ از نوشتن ، لوسین از تولید موسیقی و گاه به گاه گلوب تروت لذت می برد.