در اینجا 5 دلیل وجود شما برای طراحی پاسخگو آورده شده است
ما در جهانی از داده ها زندگی می کنیم ، جایی که دسترسی به اطلاعات و سرعت مکاتبه برای تقریباً هر شغلی حیاتی است. به این ترتیب ، دستگاه های موبایلی که برای اطلاعات غنی از ویژگی ها استفاده می شوند باید بهبود یابند تا در یک ظرفیت مطلوب کار کنند. اگر صاحب مشاغل دارای وب سایت هستید ، مزایای طراحی پاسخگو و دلایل ضروری بودن آن از اهمیت بالایی برخوردار است. در پست امروز ، 5 دلیل برای نیاز شما به طراحی پاسخگو را بررسی خواهیم کرد.
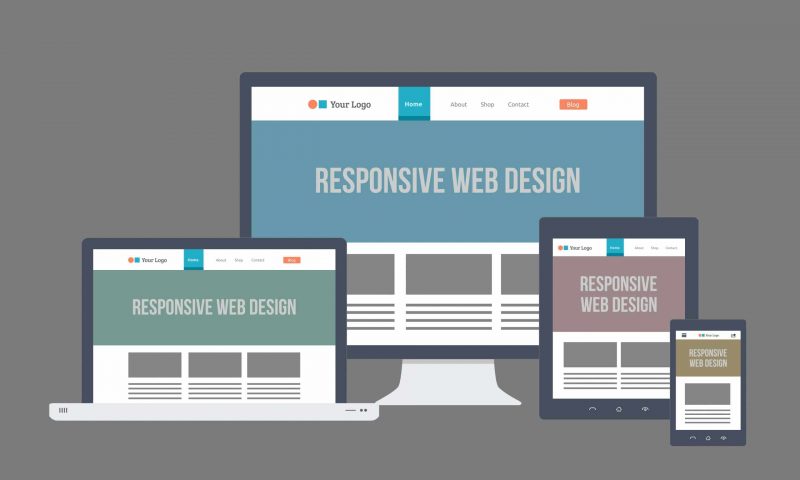
طراحی پاسخگو چیست؟

طراحی وب پاسخگو روشی است برای طراحی وب که تجربه کاربری (UX) را در اولویت اهمیت خود قرار می دهد. یک طراحی پاسخگو متناسب با اندازه صفحه ، دستگاه و جهت گیری هر کاربر ، ایجاد یک UX بهینه برای میز کار ، رایانه لوحی و تلفن های هوشمند است. یک طراحی پاسخگو یک فناوری جدید را نشان نمی دهد ، بلکه نشان دهنده یک رویکرد جدید به فن آوری های موجود است. یک وب سایت پاسخگو با استفاده از یک چارچوب پاسخگو مانند Bootstrap و Foundation ساخته شده است .
آناتومی یک طرح پاسخگو را می توان به 3 جز components تقسیم کرد:
شبکه های متناسب با مایع.
طرح مشبک سیال نحوه نمایش وب سایت در اندازه ها و دستگاه های مختلف صفحه نمایش را تعیین می کند.
تصاویر پاسخگو
در حالی که وب سایت های سنتی از تصاویری استفاده می کنند که بر اساس پیکسل ها و در نتیجه طول و عرض ثابت هستند ، یک وب سایت پاسخگو از تصاویر مبتنی بر صدک استفاده می کند. این اجازه می دهد تا تصویر بسته به اندازه صفحه خود را تنظیم کند.
پرس و جوهای رسانه CSS.
پرس و جو رسانه یک ماژول CSS که اجازه می دهد تا محتوای ارائه بر اساس اندازه صفحه نمایش است. نمایش داده شد رسانه با نوع دستگاهی که درخواست محتوا دارد مطابقت دارد و سبک صفحه مربوطه برای نمایش وب سایت اعمال می شود.
ظهور طراحی پاسخگو

به طور خاص ، بخش عمده ای از ترافیک وب در سراسر جهان با استفاده از دستگاه های قابل حمل دریافت می شود. صعود در استفاده از تلفن های همراه و تبلت ها نشان می دهد که این میزان در حال افزایش است. در نتیجه ، تفاوت بین استفاده ثابت و قابل حمل از وب اساساً بزرگتر خواهد بود. در مجموع ، چرا داشتن یک طراحی پاسخگو بسیار قابل توجه است؟
درست در خفاش ، ما باید بفهمیم که برای چه چیزی استفاده شده است. به طور خاص ، با توجه به دستگاهی که برای رفتن به صفحات سایت خود استفاده می کنید ، ممکن است متوجه شوید که برخی از آنها بسیار کاربرپسند هستند و هیچ مشکلی یا مشکلی در برخورد با آنها وجود ندارد ، به جای موارد دیگر که استفاده از آنها به همین سادگی نیست و تجربه کاربری آنها وحشتناک است. تقابل اصلی بین این دو تجربه وب ، شیوه ساخت آنهاست. به طور سنتی ، سایت های ایجاد شده برای تلفن های همراه کاملاً بر روی تلفن همراه شما کار می کنند در حالی که در دسک تاپ با مشکل روبرو خواهید شد. شرایط مشابه وقتی اتفاق می افتد که بخواهید با تلفن همراه خود به وب سایتی مراجعه کنید که برای این نوع دستگاه ها تولید نشده است ، از این رو عکس ها و محتوایی که می خواهید به آنها دسترسی پیدا کنید دارای تمام خواندنی های قابل خواندن نیستند. با ادامه تکامل وب ، ما به یک دوراهی رسیدیم. ما نیاز به یافتن روش جدیدی برای ساخت وب سایت ها داشتیم که تجربه ای بهینه را بدون توجه به اندازه دستگاه یا اندازه صفحه امکان پذیر می کند. بنابراین ، عصر طراحی پاسخگو متولد شد.
بیایید 5 مزیت اصلی طراحی پاسخگو را بررسی کنیم

1. هزینه های توسعه و نگهداری پایین تر
با توجه به معماری طراحی پاسخگو ، نیازی به پرداخت یک وب سایت تلفن همراه جداگانه نخواهید داشت. از آنجا که طرح بندی صفحه شما با هر اندازه صفحه یا دستگاه سازگار است ، هزینه اضافی برای نگهداری دو وب سایت جداگانه در شما ذخیره می شود.
2. تجربه کاربر بهبود یافته
Responsive معماری از نظر تجربه کاربر تغییر دهنده بازی است . نه فقط در این واقعیت که محتوای و تصاویر غیرقابل خواندن کمتری وجود خواهد داشت ، بلکه پیمایش کلی و جریان سایت بسیار افزایش می یابد. بازدیدکنندگان سایت بصورت شهودی می دانند که کجا باید بروند و نیازی به بزرگنمایی و تغییر اندازه ندارند.
3. مدیریت وب سایت انعطاف پذیر
ما در مورد چگونگی اتصال ویژگی ها برای معرفی تجربه بی نظیر طراحی پاسخگو برای بازدید کنندگان سایت بحث کرده ایم. اما مزایای طراحی پاسخگو به مدیران وب سایت نیز منتقل می شود. با داشتن یک وب سایت پاسخگو ، مدیران از انجام وظیفه نسبتاً آزار دهنده ، تکثیر مطالب متناسب با اندازه و دستگاه های مختلف صفحه در امان هستند. زمانی که با استفاده از مزایای طراحی پاسخگو صرفه جویی می کنید به شما امکان می دهد منابع محدود خود را در سایر حوزه های کسب و کار قرار دهید.
4. نتایج بهتر سئو
وقتی Google چیزی را پیشنهاد می کند ، باید گوش دهید. همانطور که طراحی واکنش گرا تجربه بهتری از کاربر را نشان داده است ، Google الگوریتم های جستجوی خود را به روز کرده است تا شامل طراحی پاسخگو به عنوان یک عامل حیاتی در تعیین کیفیت وب سایت و رتبه بندی جستجو باشد. علاوه بر این ، با نصب Accelerated Mobile Pages (AMP) در وب سایت خود ، موقعیت خود را در مورد SEO محلی بهبود خواهید بخشید .
5. کاهش نرخ گزاف گویی
نرخ گزاف گویی به درصد کاربران سایت که پس از بازدید از تنها یک صفحه از وب سایت شما خارج می شوند ، تعریف می شود. گوگل میزان پرش زیاد را ناخوشایند می داند ، و در نتیجه نتایج جستجوی ارگانیک شما آسیب می بیند. با ارائه یک تجربه کاربری کلی بهتر ، طراحی پاسخگو باید منجر به نرخ پرش کمتر و افزایش نتایج جستجو شود.
نتیجه

هنگام در نظر گرفتن تمام مزایای طراحی وب پاسخگو ، درک اینکه چرا رویکرد مهمی برای طراحی وب است و چرا وب سایت شما باید از آن استفاده کند ، دشوار نیست. چندی پیش ، یک وب سایت پاسخگو به یک کسب و کار یک مزیت رقابتی داده بود زیرا این رویکرد هنوز جدید بود و در سایتهای نسبتاً کمی استفاده می شد. اما در سال 2020 ، طراحی پاسخگو همه جا وجود دارد و به بهترین روش در زمینه توسعه وب سایت تبدیل شده است. بی توجهی به طراحی پاسخگو برای وب سایت شما منجر به از دست دادن مشتریان و فروش کمتر می شود.