ویل کریچلو در ماه نوامبر اعلام کرد که وبلاگ Distilled با یک طراحی ریسپانسیو جدید به روز شده است ، اما اخیراً به نظرم رسید که ما هرگز به جزئیات این که چرا طراحی وب ریسپانسیو بسیار عالی است ، پرداختیم. طراحی ریسپانسیو طی چند ماه گذشته یکی از موضوعات داغ در بازاریابی آنلاین بوده است ، اما آیا واقعاً قرار است این یک استاندارد صنعتی شود؟
پاسخ کوتاه: بله
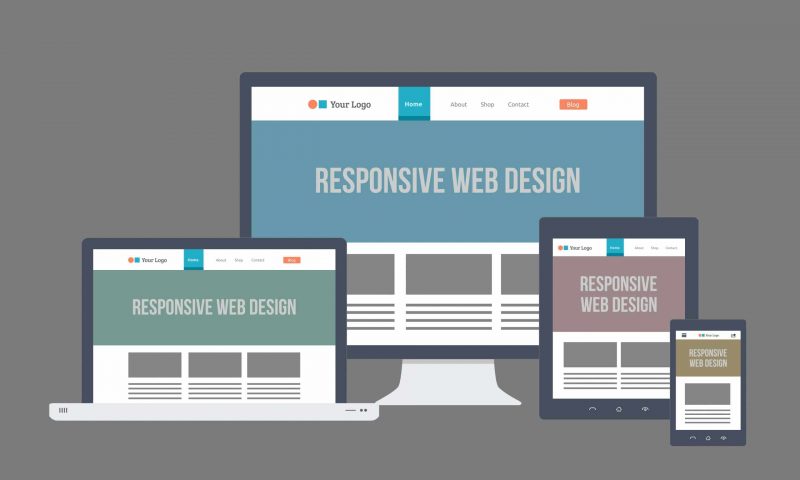
طراحی وب ریسپانسیو به این معنی است که شما از سایت خود نسخه موبایل ، رایانه لوحی و رایانه شخصی جداگانه ندارید: سایت با هر اندازه صفحه ای که نمایش داده می شود سازگار است. صرف نظر از اینکه بازدید کننده از چه دستگاهی برای دسترسی به سایت شما استفاده می کند ، آنها تمام محتوایی را که شما ارائه می دهید (دیگر نسخه موبایل با محتوای جزئی دیگر از سایت ها) را می بینند و آن را به روشی قابل خواندن می بینند.
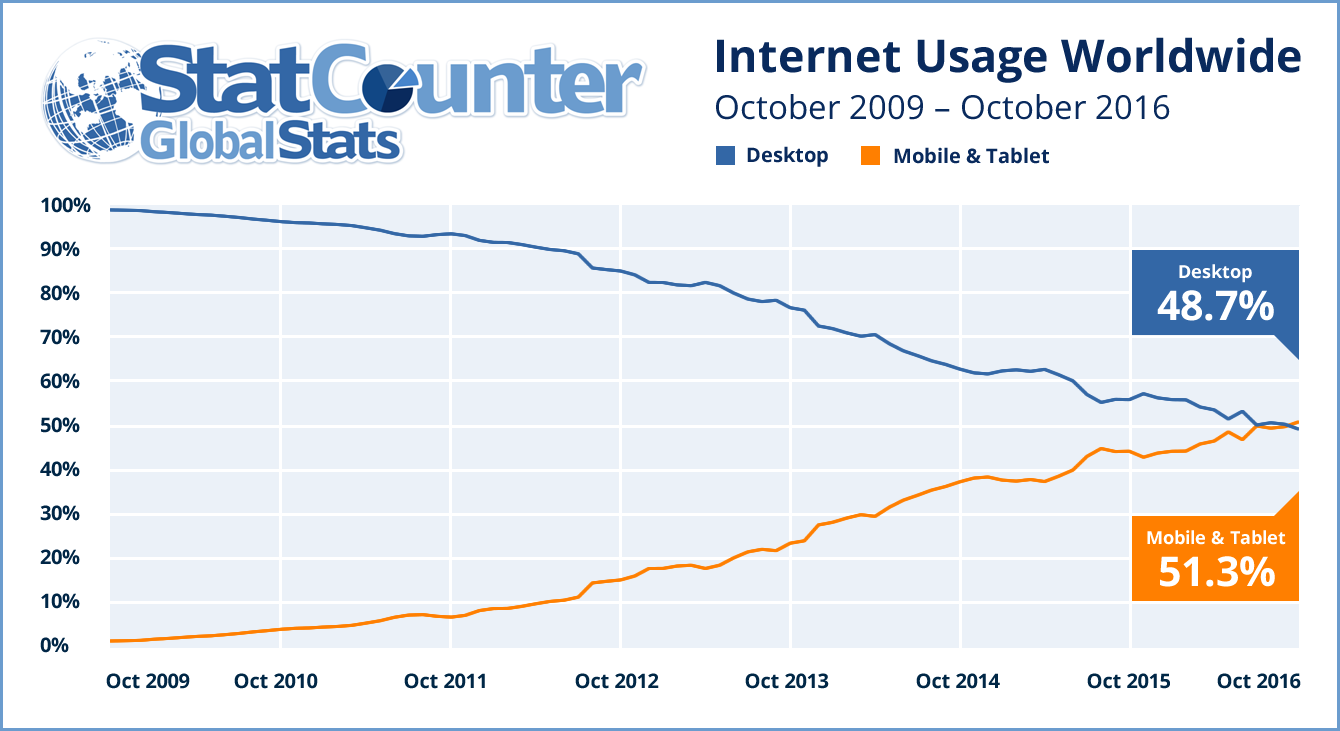
تنها با افزایش 55 درصدی اشتراک تلفن های هوشمند در سال 2012 ، طراحی وب ریسپانسیو آینده بازاریابی آنلاین است.
چگونه کار می کند؟
خیلی درست به نظر می رسد ، درست نیست؟ همه چیز با یک نظریه نسبتاً ساده از ایتان مارکوت در مقاله ای تحت عنوان " طراحی وب ریسپانسیو " در سال 2010 آغاز شد . صفحات وب ریسپانسیو به جای ایجاد یک صفحه وب واحد با عرض 800 پیکسل و متمرکز شدن روی صفحه ، از عناصری تشکیل شده اند که بر اساس عرض صفحه مرورگر اندازه ، شکل و قرار می گیرند. عناصر با استفاده از پرس و جوهای رسانه CSS اندازه صفحه را تعیین می کنند.
بیایید با استفاده از 9 عنصر مستطیل شکل با برچسب A – I با یک مثال ساده در یک شبکه شروع کنیم. در یک صفحه کوچک ، مانند رایانه لوحی یا رایانه قدیمی با پیکسل کمتر ، عناصر خود را در شبکه 3 * 3 نمایش می دهند:
.PNG)
وقتی صفحه گسترده تر باشد ، این عناصر می توانند گسترش پیدا کنند:

هنگامی که باریک تر می شود ، آنها می توانند:

اکنون ، در اینجا یک زندگی واقعی ، نمونه ای پیچیده و ، شاید بگویم ، مبتکرانه وجود دارد. وب سایت مایکروسافت از این بخشها استفاده می کند:

وقتی صفحه کوچک می شود ، عناصر به طور متفاوتی روی هم قرار می گیرند:

برای مثال تعاملی تر ، به www.microsoft.com بروید و با تغییر صفحه مرورگر از آن لذت ببرید.
در طراحی خود ، مایکروسافت همه عناصر موجود در نسخه دسک تاپ صفحه را برای مشاهده در سایر دستگاه ها نگه می دارد. اما یکی از بزرگترین تفاوت های سایت های دسک تاپ با سایت های موبایل این است که سایت های موبایل فقط فضای کافی ندارند و یا حافظه مرورگر ندارند تا محتوای زیادی در یک صفحه داشته باشند. به عنوان مثال ، مجله Smashing با کوچک شدن اندازه صفحه نمایش ، از شر چیزهای اضافی خلاص می شود:
این نمای دسک تاپ آنهاست:

صفحه با اندازه کامل دارای دو سطح پیمایش در سمت چپ ، محتوای اصلی در وسط و جستجو و تبلیغات در سمت راست است. این محتوای اصلی را در وسط ، جایی که به دنبال آن هستید ، متمرکز می کند ، اما از عرض فراوان صفحه دسک تاپ استفاده می کند.
رفتن به نمای رایانه لوحی به اندازه iPad:

هنگامی که صفحه نمایش در هر دو طرف فضای زیادی ندارد ، Smashing Magazine تبلیغات و جستجو را در سمت راست نگه می دارد ، اما ناوبری را به روشی هوشمندانه و قابل توجه به بالای صفحه منتقل می کند ، اما فضای زیادی را اشغال نمی کند .
در اینجا نمای تبلت Kindle Fire آنها به شرح زیر است:

با ارزش بیش از حد فضای صفحه نمایش ، تبلیغات قربانی شدند. جستجو به بالا منتقل شد ، بنابراین لایه دوم ناوبری به سمت دیگری منتقل شد تا مطمئن شوید محتوای اصلی در صفحه خیلی کم شروع نشده است.
و اکنون ، بر روی تلفن همراه:

در نمای موبایل ، تبلیغات همراه با دکمه های اشتراک همچنان از بین رفته اند. پیمایش از یک عنصر ثابت در صفحه به یک کشویی کوچک در بالا تغییر کرده است. با از بین رفتن پیمایش برتر ، نوار جستجو در فضای موجود قرار گرفت.
همانطور که مشاهده می کنید ، طراحی وب ریسپانسیو به شما کنترل شگفت انگیزی می دهد. با برخی از خلاقیت ها ، یک طراحی وب ریسپانسیو می تواند تقریباً همه چیز را از PC-optimized به mobile-optimized ، به هر چیزی در این بین تبدیل کند.
چرا طراحی ریسپانسیو برای سئو خوب است
بنابراین اکنون می دانید که طراحی ریسپانسیو ایده هوشمندانه ای است که با تنظیم صحیح ، از نگهداری وب و ایجاد محتوا می کاهد. اما این چگونه به SEO کمک می کند؟
قابلیت استفاده
Google می خواهد بازدیدکنندگان را به سایتهایی که می خواهند ببینند بفرستد. وقتی جستجوگران به سایت شما مراجعه می کنند و بلافاصله به صفحات نتایج موتور جستجو برمی گردند ، Google یادداشت می کند که سایت شما ممکن است بهترین انتخاب برای آن عبارت جستجو نباشد.
اگر سایت موبایلی دارید که محتوای کمتری دارد یا به طور قابل توجهی متفاوت از سایت عادی شماست ، بازدیدکنندگانی را که به دنبال چیزی هستند که در نسخه دسک تاپ پیدا کرده اند ناامید خواهید کرد. اگر به هیچ وجه سایت موبایلی ندارید ، 61٪ بازدیدکنندگان برای یافتن سایتی که به راحتی قابل خواندن است به Google برمی گردند . در هر صورت ، نرخ پرش شما افزایش می یابد و رتبه بندی شما پایین می آید. با یک طراحی وب ریسپانسیو ، بازدیدکنندگان تمام محتوای مورد نظر خود را در قالبی که می توانند بخوانند ، بدست می آورند.
محتوای تکراری
نگران نباشید ، سایت موبایلی با همان محتوای سایت اصلی مورد حمله پاندا قرار نخواهد گرفت. اما همچنان در دو مکان وب محتوای یکسانی خواهید داشت که برای شما آزار دهنده است و می تواند بازدید کنندگان را به نسخه نادرست سایت شما بیاورد. وب سایت طراحی شده با ریسپانسیو به این معنی است که محتوا فقط در یک مکان در اینترنت وجود دارد.
رتبه بندی برای جستجوهای تلفن همراه
گوگل گفته است که سایت های بهینه شده برای موبایل را در جستجوی موبایل بالاتر قرار می دهد . Google طراحی وب ریسپانسیو را توصیه می کند ، به این معنی که سایت طراحی شده ریسپانسیو شما در جستجوی تلفن همراه به عنوان سایتی که به طور خاص برای موبایل طراحی شده است ، رتبه بندی می کند. این مخصوصاً برای ...
پیوند ساختمان
با طراحی وب ریسپانسیو ، پیوند به سایت اصلی شما پیوند به سایت تلفن همراه شما نیز هست. سایت های تلفن همراه هنوز جدید هستند ، بنابراین رقابت شما در جستجوی تلفن همراه به طور قابل ملاحظه ای بک لینک کمتری خواهد داشت. یک وب سایت با طراحی ریسپانسیو ، بک لینک سایت اصلی شما را خواهد داشت ، حتی در حالی که برای بازدید کنندگان تلفن همراه رقابت می کنید. آن را به شما یک لبه فوری وجود دارد. و با افزایش استفاده از تلفن همراه و شروع ارتباط وب مسترها با سایت های تلفن همراه ، پیوندهای بک لینک شما از هر دو سایت تلفن همراه و دسک تاپ برای یک پروفایل لینک دهنده قوی تر ترکیب می شود.
تشخیص زود هنگام فرزندخواندگی
ریسپانسیو بودن سایت خود ، وقتی موضوع داغ است اما تا حد زیادی استفاده نشده است ، توجه شما را جلب می کند. در اینجا چند مثال عالی آورده شده است:
- http://blogs.adobe.com/digitalmarketing/digital-marketing/mobile/responsive-web-design-and-web-analytics/
- http://inspirationfeed.com/inspiration/website-inspiration/60-examples-of-responsive-website-design/
- http://www.clicknewz.com/5984/benefits-of-responsive-web-design-examples/
- و البته Microsoft و Smashing Magazine از این پست.
نتایج
همانطور که احتمالاً حدس می زنید ، اگر سایت شما قبلاً برای رایانه لوحی و / یا تلفن همراه بهینه نشده بود ، شاهد کاهش نرخ گزاف گویی از آن دستگاه ها خواهید بود. ما شاهد انتشار تأثیرات مثبت به سایت اصلی نیز بوده ایم. در سایت یکی دیگر از مشروبات الکلی ، اجرای طراحی وب ریسپانسیو بازدیدها را در طول یک ماه بیش از 400٪ افزایش داد:

این یک نمونه افراطی است. تغییر به طراحی وب ریسپانسیو در وبلاگ Distilled همان تأثیر را نداشت. با این حال ، نتایج مانند این نشان می دهد ، در شرایط مناسب ، طراحی وب ریسپانسیو می تواند نتایج شگفت انگیزی را به همراه داشته باشد.
منفی ها
گرچه طراحی وب ریسپانسیو ، جام مقدس بازاریابی آنلاین نیست. پیش از تصمیم برای غوطه وری ، معایبی وجود دارد که می خواهید آنها را مورد توجه قرار دهید.
زمان را تنظیم کنید
انتقال به یک طراحی وب ریسپانسیو زمان قابل توجهی را هم از تیم طراحی شما و هم از تیم توسعه شما می گیرد. احتمالاً طولانی تر از بیشتر طراحی های مجدد شما بوده است زیرا هر دو تیم قبل از اینکه بتوانند آن را اجرا کنند باید یک مفهوم کاملاً جدید را یاد بگیرند از طرف مثبت ، وقتی سایت های دیگر شروع به طراحی بهینه سازی وب پاسخگو می کنند ، از خط مقدم جلو خواهید رفت.
صفحات بزرگ
اگر محتوای زیادی در صفحات دسک تاپ خود دارید ، طراحی ریسپانسیو به این معنی است که تمام آن مطالب باید در صفحات تلفن همراه بارگیری شوند. آیا تصور می کنید یک تلفن ضعیف سعی کند همه اینها را بارگیری کند؟

به همین دلیل سایت هایی مانند NYTimes.com و CNN.com دارای نسخه های جداگانه موبایلی هستند که فقط قسمت کوچکی از کل مقاله ها و پیوندهایی را که در نسخه دسک تاپ خود دارند نمایش می دهند. اگر سایتی دارید که از این نظر عظیم است - و به همین معنای بزرگ است - با نسخه های جداگانه موبایل و دسک تاپ همراه باشید.
تجربه کاربر موبایل
از آنجا که طراحی وب ریسپانسیو شما را به همان صفحات و مطالب موجود در نسخه تلفن همراه و دسک تاپ محدود می کند ، می تواند گزینه های شما را برای افزایش تجربه کاربر محدود کند. در حالی که من قبلاً اشاره کردم که کاربران تلفن همراه محتوای مشابه کاربران دسک تاپ را می خواهند ، آنها به جای یک صفحه بزرگ با ماوس و صفحه کلید ، در انگشتان خود در یک صفحه کوچک جستجو می کنند ، بنابراین سفر آنها به همان مطالب کاملا متفاوت خواهد بود. اگر سایتی واقعاً تعاملی یا پیچیده دارید که باید مسیرهای مختلفی برای محتوا مانند فیس بوک داشته باشد ، ممکن است بخواهید آن نسخه موبایل سایت خود را حفظ کنید تا بتوانید آن کنترل را داشته باشید.
بنابراین ، آیا طراحی وب ریسپانسیو برای سایت شما مناسب است؟
اگر سایت شما خیلی بزرگ یا پیچیده است و به یک سایت موبایل احتیاج دارد ، احتمالاً از آن آگاه هستید (و احتمالاً قبلاً یک سایت موبایل شگفت انگیز داشته اید که نباید باهاش اشتباه کرد). اما ، اگر سایت موبایلی ندارید یا یک سایت ساده دارید و نمی دانید سوئیچ به یک طراحی وب پاسخگو ارزش دارد ، چه می کنید؟ شما می خواهید کمی تحقیق در Google Analytics انجام دهید:
آیا حتی به سایت موبایل هم احتیاج دارم؟
با رفتن به گزارش نمای کلی موبایل ، که یک گزارش استاندارد در بخش مخاطبان است ، در بخش کشویی تلفن همراه شروع کنید. اگر تعداد بازدید از تلفن همراه و رایانه لوحی کمتر از 5٪ از کل بازدید شما باشد ، احتمالاً لازم نیست نگران ایجاد یک سایت مخصوص موبایل باشید (هنوز: این تعداد فقط در حال رشد است).
اگر بیش از این است ، روی مجموعه هدف یا مجموعه معیارهای تجارت الکترونیکی - از هرکدام برای ردیابی تبدیل ها استفاده می کنید - در بالای صفحه ، در زیر تب Explorer کلیک کنید:

آیا بازدیدهای دسک تاپ شما به طور قابل توجهی بیشتر از بازدید از تلفن همراه است؟ اگر نرخ تبدیل موبایل کمتر از نیمی از نرخ تبدیل دسک تاپ باشد ، سایت شما عملکرد زیر استاندارد صنعت را دارد و شما باید بازدیدکنندگان تلفن همراه را بهینه کنید.
سایت موبایل من چگونه به صفحه نمایش آنها نگاه می کند؟
به گزارش های استاندارد> مخاطبان> تلفن همراه> دستگاه ها بروید و بعد اصلی را به "وضوح صفحه" تغییر دهید. با کلیک روی کشویی دیگر در سمت راست خط سایر ابعاد اصلی که می توانید استفاده کنید ، می توانید آن را درست بالای جدول تغییر دهید. 10 رایج ترین وضوح صفحه را که توسط بازدید کنندگان شما استفاده می شود ، امتحان کنید. سایت موبایل شما چگونه به آنها نگاه می کند؟ برای دیدن سایت خود در دستگاه های مختلف از Screenfly استفاده کنید. شاید تعجب کنید که چند تبلت یا تلفن بزرگ شاهد یک سایت بیش از حد ساده هستند که چندان جذاب نیست. حتی اگر یک سایت موبایل دارید که در 50٪ بازدید از تلفن همراه عالی به نظر می رسد ، اگر در 50٪ دیگر بد به نظر می رسد ، باید طراحی وب ریسپانسیو را در نظر بگیرید.
آیا سایت موبایل من به بازدیدکنندگان آنچه می خواهند می دهد؟
به نرخ گزاف گویی تلفن همراه در بخش گزارشات استاندارد> تلفن همراه> نمای کلی نگاه کنید. وقتی بازدیدکنندگان روی سایت تلفن همراه شما فرود می آیند ، آیا چیزی باعث می شود آنها سریعتر از میز کار بروند؟ بازدیدکنندگان موبایل باید تقریباً همان نرخ گزاف گویی بازدیدکنندگان دسک تاپ را داشته باشند.
اگر وقت دارید ، حسابرسی کامل سئو موبایل را انجام دهید تا واقعاً تشخیص دهید نسخه موبایل سایت شما به چه صورت است. Aleyda Solis یک راهنمای عالی حسابرسی تلفن همراه در مورد وضعیت جستجو نوشت .
بهترین گزینه شما: به آرامی به سمت طراحی وب ریسپانسیو حرکت کنید
اگر می خواهید به آرامی به سمت طراحی وب ریسپانسیو حرکت کنید یا در حال حاضر سایت موبایل بسیار خوبی در آن وجود دارد ، در نظر بگیرید که سایت خود را به گونه ای ریسپانسیو بداند که برای دسک تاپ و تبلت بهینه شود ، اما هنوز نه برای موبایل. طراحی آسان تر خواهد بود ، اما شما اولین نکته فنی را می فهمید و برای کاربران تبلت تبدیل بهتری خواهید داشت (که احتمالاً هنوز برای آن بهینه سازی نکرده اید).
Ethan Marcotte توضیح می دهد که چگونه برنامه نویسی در مقاله اصلی خود کار می کند و توسعه دهندگان برای ایجاد CMS های محبوب (برای وردپرس ، دروپال و جوملا ) تم ایجاد کرده اند .
توجه داشته باشید که اجرای فنی نسبتاً پیشرفته است و تعدادی اشتباه کوچک وجود دارد که باید مراقب آنها باشید:
1. از تصاویر فشرده استفاده کنید
ممکن است عکسهای جالبی داشته باشید که به خوبی در نسخه دسک تاپ سایت شما بارگیری می شوند ، اما این تصاویر نیز باید در نسخه های موبایل بارگیری شوند. 74٪ از کاربران تلفن همراه پس از 5 ثانیه منتظر بارگیری یک صفحه را ترک می کنند ، بنابراین اطمینان حاصل کنید که تصاویر خود را تا آنجا که ممکن است فشرده کنید و تا حدودی از آنها استفاده کنید.
2. طراحی برای تمام اندازه های صفحه نمایش
بسیاری از طراحان می خواهند برای یک اندازه تلفن همراه ، یک اندازه تبلت و یک اندازه دسکتاپ طراحی کنند و فقط یک طراحی "ریسپانسیو" ایجاد می کنند که سایت را به طرح دیگری برای اندازه های استاندارد تبدیل می کند. اما ما تلفن های همراه کوچک و بزرگ ، تبلت هایی به اندازه Kindle Fires تا 10 اینچ Samsung Galaxy Tabs و نمایشگرهای رومیزی به اندازه 30 اینچ داریم. طراحی ریسپانسیو بیشتر به اندازه تغییر اندازه عناصر موجود در یک صفحه است زیرا پیکسل های شما بیشتر از این است که یک طرح را به دیگری بکشید. همانطور که طراح استفان هی می گوید ، "ابتدا با صفحه کوچک شروع کنید ، سپس آن را گسترش دهید تا به نظر برسد. زمان قرار دادن نقطه انفصال است! "
3. همیشه تمام مطالب را نشان دهید
ممکن است احساس طاقت فرسا باشد که پیدا کردن راهی برای متناسب کردن تمام محتوای نسخه دسک تاپ یک صفحه با نسخه تلفن همراه یک صفحه ، اما این نکته در طراحی وب های ریسپانسیو است. در مثالهای توضیح داده شده در بالا ، تنها محتوایی که از بین می رود تبلیغات (که احتمالاً کاربران در ابتدا نمی خواستند) و برخی از پیمایش ها (که نسخه ساده تری از پیمایش جایگزین می شود) است. هیچ محتوای واقعی پنهان نیست. بازدیدکنندگان موبایل به همان اندازه اطلاعات و گزینه های مورد نیاز کاربران دسک تاپ را می خواهند ، بنابراین آنها را محروم نکنید.
4. بهینه سازی برای لمس
احتمالاً به طور تصادفی یک رویداد جاوا اسکریپت onmouseover در اندازه تلفن همراه سایت خود قرار نخواهید داد ، اما توجه داشته باشید که رایانه لوحی نمی تواند با ماوس خود معلق شود و ممکن است شخصی در دسک تاپ از ویندوز 8 استفاده کند و بخواهد از تاچ استفاده کند. بهترین روش این است که بدون در نظر گرفتن اندازه صفحه ، سایت خود را فقط با لمس کاملاً قابل دسترسی کنید.
5. تست روی همه مرورگرها
روزهای خوب گذشته را به خاطر می آورید ، وقتی از نیاز به آزمایش وب سایت خود در IE و Firefox شکایت کردید؟ اکنون شما باید:
دسکتاپ:
- IE9 برای ویندوز 7
- IE10 برای ویندوز 8 (که Flash را اجرا نمی کند)
- فایرفاکس
- کروم
- سافاری
تبلت / موبایل
- سافاری
- مرورگر پیش فرض اندروید
- Chrome بتا
- دلفین
- اپرا
- فایرفاکس
و اینها فقط محبوب ترین ها هستند. همچنین باید روی همه آن ها ، در وضوح تصویر مختلف ، آزمایش کنید.
اما ارزشش را دارد
روی آوردن به یک طراحی وب ریسپانسیو یک چالش بزرگ است ، اما با روند حرکت این صنعت ، شما را برای آینده آماده می کند و یک گام جلوتر از رقبا قرار می گیرد.
آیا هرکدام از شما سوییچ کرده است؟ توصیه ای برای کسانی که این کار را نکرده اند؟





.PNG)










