ویجت نوار کناری چسبناک ، شناور یا ثابت در وردپرس ویجتی است که در جای خود قفل شده است ، بنابراین وقتی کاربر به پایین صفحه پیمایش می کند ، از بین نمی رود.
به عبارت دیگر ، اطلاعات موجود در نوار کناری مهم در هر زمان قابل دسترسی است . این موردی است که همه دارندگان سایت باید به شدت به استفاده از آن بپردازند ، اگر بخواهند کاربران را به سمت سایر مطالب هدایت کنند ، یک لیست ایمیل بزرگتر ایجاد کنند و موارد دیگر.
نوار کناری بخش مهمی از هر است وب سایت وردپرس . این مکانی برای نمایش اطلاعات اضافی برای بازدیدکنندگان سایت است ، بدون اینکه آنها را بیش از حد تحت فشار قرار دهد یا تجربه کاربر را مختل کند.

بعلاوه ، نوار کناری راهی آسان برای پیمایش در سایت شما به افراد می دهد که باعث افزایش تعامل و افزایش نرخ تبدیل می شود .
مسئله این است که ، بسیاری از افراد از نوارهای جانبی سایت وردپرس خود استفاده نمی کنند ، به خصوص هنگامی که صحبت از ویجت های چسبناک نوار کناری می شود.
به همین دلیل امروز قصد دارم با شما به اشتراک بگذارم که ویجت نوار کناری چسبنده چیست ، چرا مفید است و چطور می توانید یکی از آنها را به وب سایت وردپرس خود اضافه کنید.
بنابراین ، بیایید شروع کنیم
چرا از ویجت نوار کناری مهم استفاده کنید؟
ویجت نوار کناری چسبنده راهی عالی برای جلب توجه مردم و جلب توجه آنها پس از ورود به وب سایت شماست.
در اینجا فقط برخی از دلایل مفید بودن ابزارک های چسبناک نوار کناری آورده شده است:
- افزایش دید: از آنجا که ابزارک های چسبنده نوار کناری هرگز از بین نمی روند ، همیشه قابل مشاهده هستند. این برای دفعاتی که می خواهید اطمینان حاصل کنید که بازدیدکنندگان سایت محتوای خاصی را مشاهده می کنند بسیار مناسب است.
- تبدیل بالاتر: از آنجا که ستون های فرعی شناور بسیار مشهود است ، احتمال تبدیل افراد بیشتر است. تماس های عملی ایجاد کنید و از افراد بخواهید به سیستم وارد شوند یا خرید کنند و شاهد افزایش نرخ تبدیل شما هستند.
- مشترکان بیشتر: افزودن یک ابزارک مهم نوار کناری به سایت وردپرس خود که به شما امکان می دهد افراد در لیست ایمیل شما مشترک شوند ، یک استراتژی عالی است. به هر حال ، تبلیغات الکترونیکی تبلیغاتی مقرون به صرفه ترین روش برای بازاریابی نام تجاری شما است و این تنها یکی از دلایلی است که شما باید لیست ایمیل بیشتری ایجاد کنید.
- تجربه کاربر بهبود یافته: ستون های کناری چسبنده به کاربران شما این فرصت را می دهد تا با آسانی به سایت شما پیمایش کنند.
- جریان های اضافی درآمد: خواه فضای تبلیغاتی سایت خود را بفروشید یا بازاریاب شرکت های وابسته باشید ، یک نوار کناری مهم که به درستی استفاده می شود می تواند احتمال مشاهده تبلیغات توسط شما و کلیک بر روی آن را افزایش دهد.
بر اساس مجله Smashing ، پیمایش منوهای چسبنده 22٪ راحت تر است و 100٪ افراد منوهای چسبنده را ترجیح می دهند بدون اینکه حتی بدانند چرا .
به دلیل آماری از این قبیل و همچنین مزایای ذکر شده در بالا ، شما باید یاد بگیرید که چگونه یک ابزارک نوار کناری چسبناک به سایت خود اضافه کنید.
اما ابتدا ، بیایید چند نمونه خوب را قبل از شروع بررسی کنیم.
نمونه های مهم نوار کناری
دانستن اینکه چرا یک نوار کناری چسبناک ایده خوبی است و دیدن یکی در عمل دو چیز کاملاً متفاوت است. به همین دلیل ما بهترین نمونه های مهم نوار کناری مهم را جمع آوری کرده ایم.
1. "مهم" نمونه فرم انتخاب

اگر به دنبال یک نوار کناری مهم هستید که به بازدیدکنندگان سایت راهی ساده برای عضویت در یک خبرنامه ارائه دهد ، به راهنمای راه اندازی یک وبلاگ Young Digital Lab بروید . فرم انتخاب ایمیل از طریق دنبال کردن کاربران در پست ، علاوه بر این ، اثبات اجتماعی بسیار قانع کننده ای نیز وجود دارد و همچنین برای هر کسی که مشترک می شود ، یک محتوای ارتقا یافته برای کاربران به دست می آید.
2. مثال ناوبری "مهم"

Quora با افزودن یک نوار کناری مهم با س with الات مرتبط به وب سایت خود ، در بهبود قابلیت استفاده از وب سایت خود بسیار کار می کند . گاهی اوقات افراد پس از دیدن برخی از پاسخهایی که Quora ارائه می دهد ، باید به عمق موضوع بپردازند. بنابراین ، Quora به جای اینکه سوالات خود را دوباره بیان کند و به نتایج بهتر امیدوار باشد ، لیستی از سوالات مهم را ارائه می دهد که مطمئناً به موضوع فعلی مربوط می شوند.
3. مثال "مهم" برای فراخوان

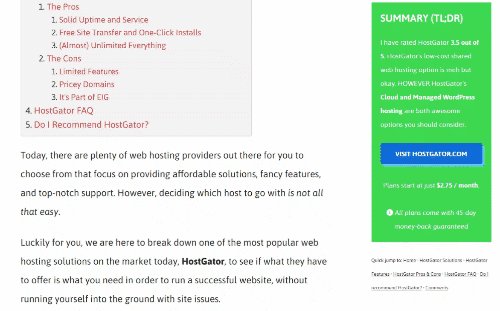
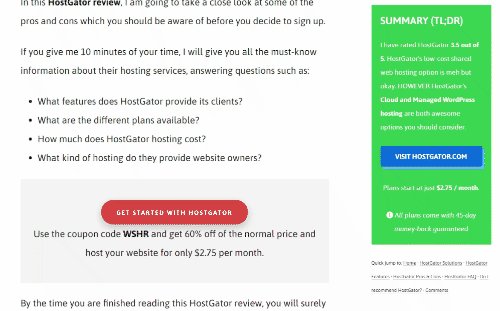
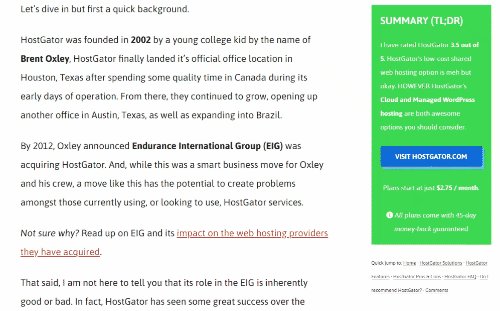
رتبه بندی میزبانی وب سایت می داند نوار کناری چسبنده به کاربرانی که به دنبال بخشهای زیادی هستند ، می باشد. به همین دلیل در صفحات بررسی میزبانی وب یک نوار کناری مهم وجود دارد که شامل یک دکمه CTA واضح است و کاربران را به کلیک و ثبت نام برای میزبانی دعوت می کند. چسباندن CTA باعث می شود افراد دکمه را ببینند و روی آن کلیک کنند.
حال ، بیایید ببینیم چگونه می توان با استفاده از افزونه رایگان Q2W3 Fixed Widget یک نوار کناری مهم در وردپرس ایجاد کرد.
نحوه ایجاد نوار کناری مهم در وردپرس
مرحله 1: افزونه Q2W3 Fixed Widget را نصب و فعال کنید
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه Q2W3 Fixed Widget رایگان در وب سایت وردپرس شماست.
می توانید این کار را با رفتن به پلاگین ها > افزودن موارد جدید در داشبورد وردپرس خود و جستجوی "ابزارک ثابت Q2W3" انجام دهید.

روی Install Now کلیک کنید و سپس Activate کنید .
مرحله 2: تنظیمات پلاگین را پیکربندی کنید
برای پیکربندی افزونه های مهم ویجت نوار کناری ، به صفحه ظاهر > گزینه های ثابت ویجت در داشبورد وردپرس خود بروید.
در اینجا ، 3 بخش را خواهید دید: گزینه های عمومی ، سازگاری و شناسه های سفارشی .

در این بخشها ، می توانید تنظیماتی مانند موارد زیر را پیکربندی کنید:
- حاشیه
- شناسه را متوقف کنید
- بازخوانی فاصله
- عرض / ارتفاع را غیرفعال کنید
همچنین می توانید مواردی از قبیل:
- شناسه ابزارک را به صورت خودکار اصلاح کنید
- MutationObserver
- ابزارک مهم فقط برای کاربران وارد شده است
- وراثت عرض ویجت
- قلاب jQuery (پنجره) .load ()
می توانید تنظیمات پیش فرض را همانطور که هست بگذارید. پس از ذخیره تغییرات ، حتماً حافظه پنهان سایت خود را پاک کنید ، مخصوصاً اگر از یک افزونه caching ( که باید! ) استفاده می کنید.
مرحله 3: یک ابزارک مهم را بچرخانید
برای چسبناک کردن ویجت های نوار کناری فعلی خود ، با مراجعه به Appearance > Widgets در داشبورد WordPress شروع کنید.
ابزارک هایی را که در حال حاضر در نوار کناری سایت خود دارید پیدا کنید و کادر با عنوان ویجت ثابت را روی ابزارک هایی که می خواهید چسبناک باشد علامت بزنید.
در مثال ما ، نوار جستجو و ابزارک های ارسال های اخیر را چسبناک می کنیم تا افراد بتوانند به راحتی بدون نیاز به دور زدن در سایت ما پیمایش کنند.

روی ذخیره تغییرات کلیک کنید و پیش نمایش وب سایت خود را بررسی کنید.
خلاصه
به یاد داشته باشید ، هرچه مرور وب سایت شما آسان تر باشد ، لیست ایمیل شما بزرگتر است و هرچه اقدامات بیشتری بتوانید افراد را متقاعد کنید که در سایت شما انجام دهند ، بهتر است.
بنابراین ، از نیرویی که یک نوار کناری چسبنده ارائه می دهد استفاده کنید و از مزایایی که بسیاری از دارندگان وب سایت به دنبال آن هستند استفاده کنید.