به عنوان یک طراح وب ، با چالش های زیادی روبرو هستید ، چه خوب و چه بد. یکی از موارد بد این است که ناگهان متوجه شوید که یا در خطر از دست دادن مهلت مشتری هستید یا به هیچ وجه قادر به انجام آن نیستید.
مهلت فراموش شده می تواند به دلیل چیزی باشد که از عهده شما خارج است و هیچ تقصیری از خود شما نیست. اقداماتی وجود دارد که می توانید برای جلوگیری از آنچه بر آن کنترل دارید ، انجام دهید. مانند نداشتن ابزار طراحی مناسب یا منابع طراحی برای انجام کاری که باید انجام شود.
هر اونس پیشگیری قطعاً می تواند به ارزش یک پوند درمان در این مورد باشد. قبل از شروع یک پروژه ، اطمینان حاصل کنید که ابزار یا ابزاری که استفاده خواهید کرد در حد وظیفه شما هستند.
15 ابزار طراحی ارائه شده در اینجا ، در رده های مربوطه قرار دارند. شما باید بهتر بتوانید از عهده هرچیزی که به شما پرتاب می شود برآیید.
1. تم باشید
بیش از 200،000 فروش آن تاکنون مسلماً قالب چند منظوره وردپرس BeTheme را به عنوان یک محبوب مورد علاقه در بین طراحان وب ایجاد کرده است.
در حقیقت ، "چند منظوره" عدالت BeTheme را اجرا نمی کند. ممکن است کاربران استدلال کنند که "همه کاره" توصیف دقیق تری است.
ویژگی های اصلی 40+ Be ، طراحان وب را از نظر ابزار صفحه سازی ، کمکهای طراحی ، گزینه های طراحی و جلوه های ویژه کار زیادی می کند.
قابل توجه ترین:
- Muffin Builder که در صورت استفاده با سایر ویژگی های اصلی ، ساخت یک وب سایت را سریع ، آسان و بدون کد می کند.
- ترکیبی از Admin Panel / Shortcode Generator تمام انعطاف پذیری مورد نیاز طراحان را فراهم می کند.
- 600+ وب سایت پیش ساخته قابل تنظیم BeTheme به خوبی می تواند ستاره نمایش باشد. آنها 30 بخش تجاری و همه انواع وب سایت های معروف را پوشش می دهند ، قابل شخصی سازی ، پاسخگویی و ویژگی های جالب UX هستند و می توانند هر پروژه را به سرعت شروع کنند.
برای کسب اطلاعات بیشتر در مورد سایر ویژگی های اصلی Be بر روی بنر کلیک کنید.

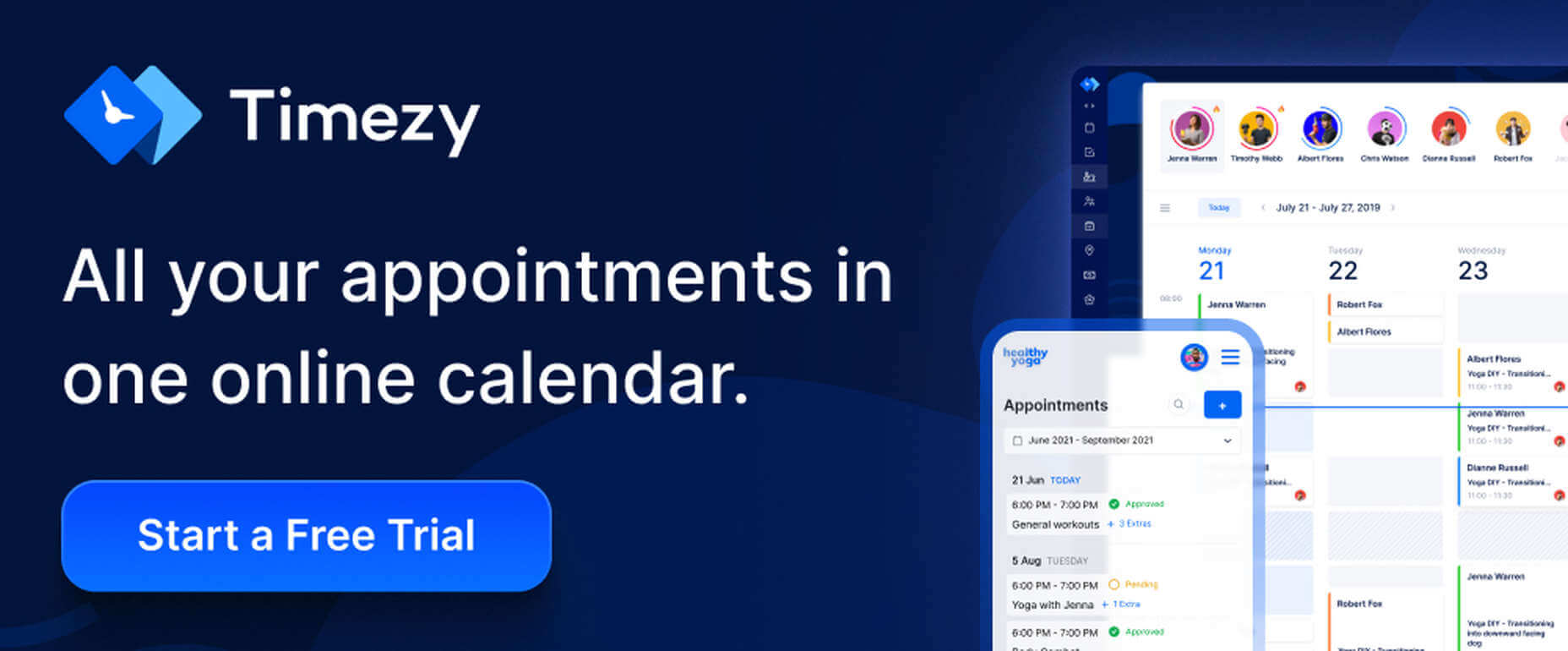
2. نرم افزار Timezy Booking
با اجازه دادن به مشتریان و مشتریان برای رزرو خدمات شما در اسرع وقت ، Timezy به شما کمک می کند تا شرایطی را برای رزرو فراهم کنید که بهترین کار را برای تجارت شما داشته باشد. سپس می توانید Timezy را در وب سایت خود ادغام کرده و عملیات رزرو خود را ساده و سریع کنید.
- مشتریان و مشتریان می توانند قرار ملاقات ها را بصورت آنلاین 24/7 رزرو کنند.
- آنها می توانند اطلاعیه ها و یادآوری های ایمیل را در زمان واقعی دریافت کنند.
- Timezy را می توان با بزرگنمایی یکپارچه کرد.
- می توانید مراحل فرم رزرو را متناسب با نیاز خود مرتب کنید.
- از Timezy می توان برای مدیریت تکالیف و برنامه های کارمندان ، تعطیلات و روزهای خاص استفاده کرد.
اگر وب سایتی از خودتان ندارید ، Timezy صفحه وب مدرنی را در اختیار شما قرار می دهد که می توانید متناسب با مارک خود برای مشتریان در هر زمان بخواهید قرار ملاقات ها را تنظیم کنید.

3. جدول های wpData
wpDataTables پرفروش ترین و قدرتمندترین افزونه جدول و نمودار سازی وردپرس در بازار است. موارد خوب دیگری نیز وجود دارد ، اما با پایین آمدن در لیست آنچه که جداول wpDataTable انجام می دهد و بسیاری دیگر نمی توانند ، جدول و نمودار ایجاد آنها به سرعت ناکافی می شوند.
ویژگی ها و قابلیت های کلیدی wpDataTables:
- توانایی ایجاد جداول و نمودارهای تعاملی و پاسخگو.
- توانایی ایجاد جداول و نمودارهای قابل ویرایش و به راحتی قابل نگهداری.
- توانایی پردازش سریع حجم عظیمی از داده ها که در قالب های مختلف و از منابع مختلف ارائه می شوند.
- توانایی ساخت جدول و نمودار با استفاده از داده های زمان واقعی.
همچنین می توانید با برجسته سازی یا کدگذاری رنگ اطلاعات کلیدی ، خوانایی جدول یا نمودار را روشن یا بهبود بخشید.
برای کسب اطلاعات بیشتر در مورد آنچه این افزونه می تواند برای شما انجام دهد ، بر روی بنر کلیک کنید.

4. LayerSlider
LayerSlider فقط برای اسلایدرها نیست. از این ابزار چند منظوره وردپرس می توان برای ایجاد انیمیشن های چشم نواز و محتوای جذاب نیز استفاده کرد.
- کمی ادویه به یک وب سایت کهنه اضافه کنید.
- برای تعامل بهتر با بازدیدکنندگان ، پنجره های بازشو با جلوه های خیره کننده ایجاد کنید.
- از کدگذاری خودداری کنید ، زیرا LayerSlider کشیدن و رها کردن است.
این ابزار محبوب طراحی برای نزدیک به یک دهه به طراحان وب کمک کرده است و به میلیون ها کاربر فعال ماهانه خدمات ارائه می دهد.

5. افزونه رزرو Amelia
Amelia یک افزونه رزرو وردپرس کاربر پسند است که می توانید برای مدیریت قرارها و رویدادهای خود در یک سیستم عامل از آن استفاده کنید.
- مشتریان می توانند بلافاصله قرارهای شبانه روزی را بصورت 24 ساعته رزرو ، تغییر یا لغو کنند.
- کارمندان و مشتریان می توانند جلسات ، قرارها و رویدادها را از داشبورد خود مدیریت کنند.
- آملیا را می توان با Zoom ادغام کرد تا جلسات آموزش یا مشاوره را انجام دهد.
- همچنین آملیا می تواند بسته های خدماتی با تخفیف و مدت اعتبار ایجاد کند.
آملیا می تواند چندین مکان تجاری را سرویس کند.

6. رمزگذاری نکردن - قالب وردپرس Creative Multiuse & WooCommerce
Uncode با بیش از 80،000 فروش تا به امروز به یکی از پرفروش ترین های ThemeForest تبدیل شده است.
- شما می توانید با استفاده از ویژگی محتوای پویا Uncode ، طرح ها و طرح های سفارشی ایجاد کرده و از آنها به عنوان الگو برای صفحات دسته استفاده کنید.
- Uncode ویژگی های سازنده محصول WooCommerce ، پرداخت سفارشی ، سبد خرید ، حساب من ، نمایش سریع و غیره را دارد.
Uncode دارای یک کتابخانه جامع از فیلم های آموزشی و یک ویترین از وب سایت های ایجاد شده توسط کاربر است که ارزش بازدید را دارد.

7. کل قالب وردپرس
Total با ذهنیت کامل ایجاد شده است ، با این وجود یک تم وردپرس بسیار کاربرپسند است.
- انعطاف پذیری فوق العاده این ابزار ساخت وب سایت به کاربران امکان ایجاد هر نوع یا سبکی از وب سایت را می دهد.
- سازنده صفحه WPBakery با مجموعه ای از ماژول های سفارشی همراه است.
- Total RTL و ترجمه آماده است و به راحتی با WooCommerce ادغام می شود.
- توتال سازنده پسند است.
برای کسب اطلاعات بیشتر بر روی بنر کلیک کنید.

8. دکتر لینک چک
دکتر Link Check باعث می شود که شما مجبور نباشید به طور دوره ای یک جستجوی دستی در سایت خود برای یافتن لینک های خراب انجام دهید.
دکتر لینک چک موارد زیر را بررسی می کند:
- پیوندهای شکسته و قالب بندی نامناسب URL.
- پیوندهای محتوای مخرب در لیست سیاه؛
- وب سایت هایی که هیچ محتوای ارزشمندی ندارند ، از جمله سایت های فقط تبلیغاتی.
دکتر لینک چک گزارش های قابل بارگیری روزانه ، هفتگی یا ماهانه را منتشر می کند.

9. Mobirise وب سایت ساز
Mobirise نه تنها یک ابزار برتر برای ایجاد وب سایت های سریع ، پاسخگو ، کاربر پسند است. همچنین آفلاین بودن از مزایایی برخوردار است. Mobirise نیز رایگان است.
عواملی که به عملکرد عالی Mobirise کمک می کنند عبارتند از:
- چارچوب های Google Amp و Bootstrap 4.
- الگوهای وب سایت ، پنجره های بازشو ، اسلایدرها و ویژگی های تجارت الکترونیکی که به صورت حرفه ای ساخته شده اند.
- Mobirise همه کشیدن و رها کردن است.
مطالب پیشنهادی :
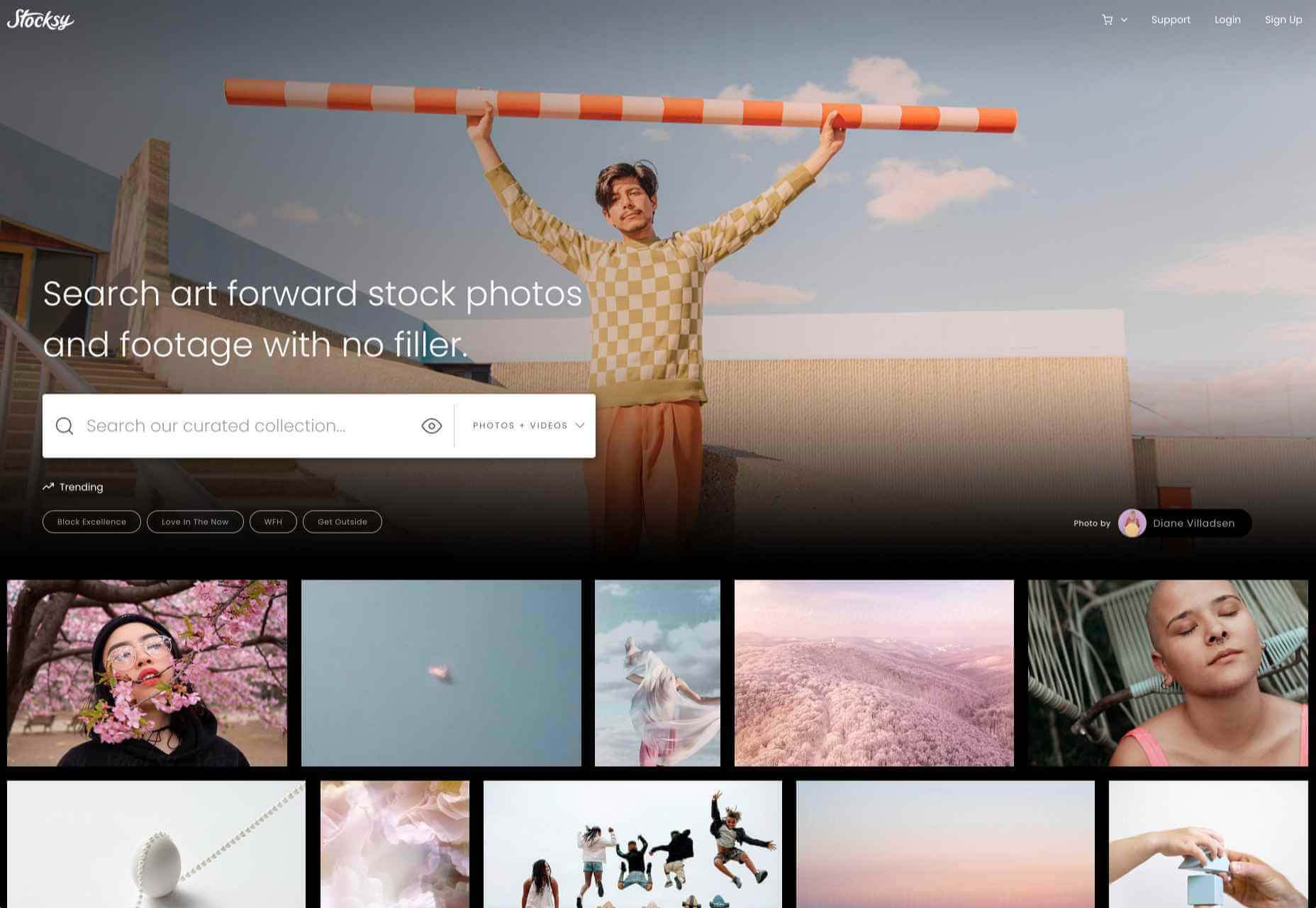
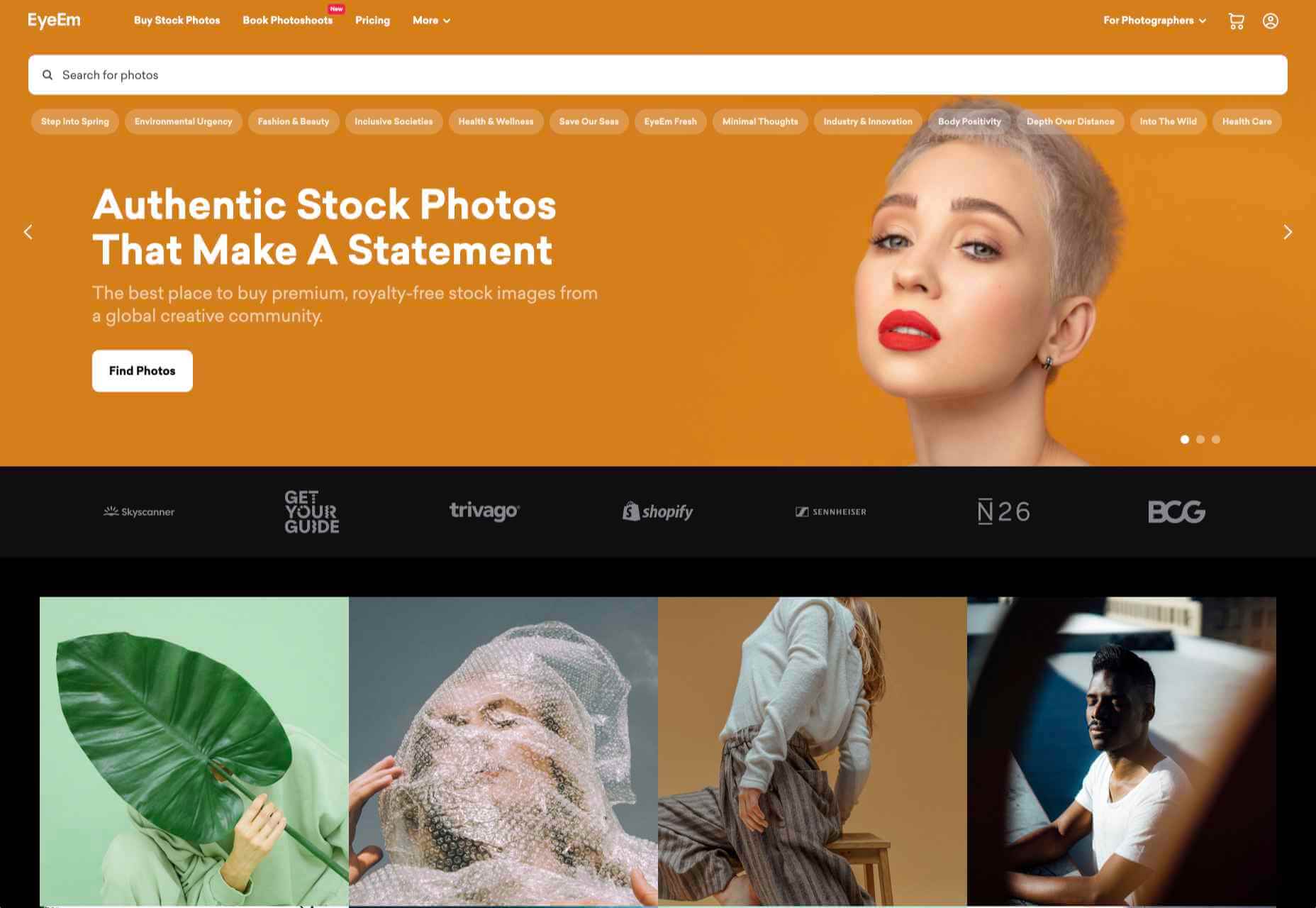
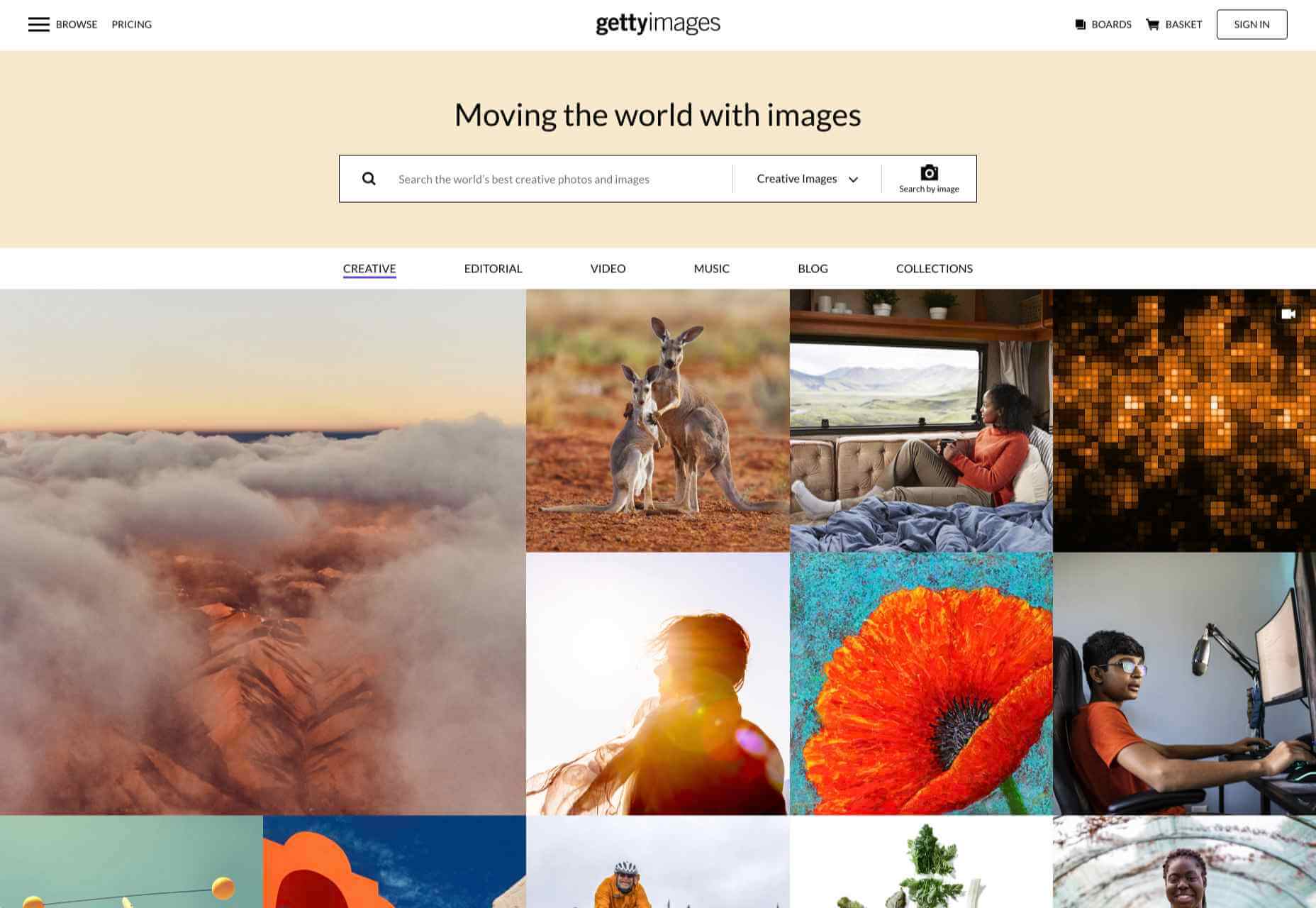
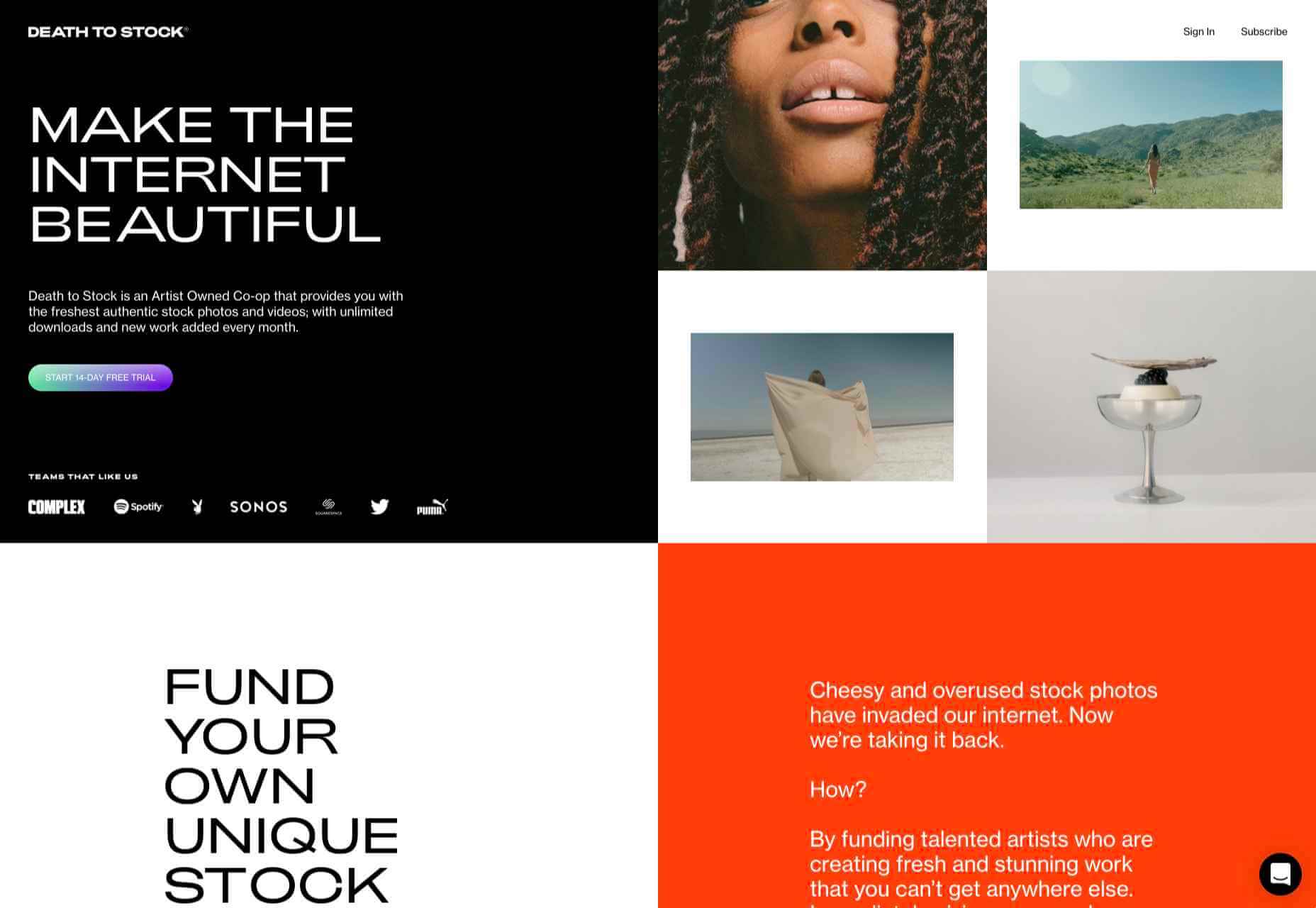
8 بهترین سایت تصویر برتر در 2021
چگونه طراحی سایت می تواند تجارت شما را بالا ببرد

10. 8b وب سایت ساز
وقتی یک سازنده وب سایت سریع ، رایگان ، پاسخگو ، کاربر پسند و همچنین کاربر پسند Google نیز باشد ، مطمئناً قابل تأمل است.
- به شما امکان می دهد در هر دستگاهی در خانه یا در حال حرکت وب سایت ایجاد کنید.
- قالب ها و بخش های وب سایت دارای ویژگی های طراحی شده برای شروع سریع پروژه ها هستند.
- با چند کلیک به سایت شما یک رتبه بندی گوگل می دهد.
- می تواند هر جا که بخواهید میزبانی شود.
اکنون نسخه خود را بارگیری کنید.

11. WHATFONTIS
WhatFontIs با بیش از 700K فونت تجاری و رایگان فونت و قابلیت AI برای یافتن فونت شما را قادر می سازد تا فونت های تصاویر بارگذاری شده را شناسایی کنید.
این بالاترین ابزار برای یافتن قلم:
- فونت آپلود شده را 90٪ از زمان شناسایی می کند.
- در عرض چند ثانیه پاسخ می دهد؛
- قلم های انحرافی را مشخص می کند (حروف موجود در تصویر باید از هم جدا شوند).
- 60+ فونت مشابه را برای هر تصویر بارگذاری شده نمایش می دهد.

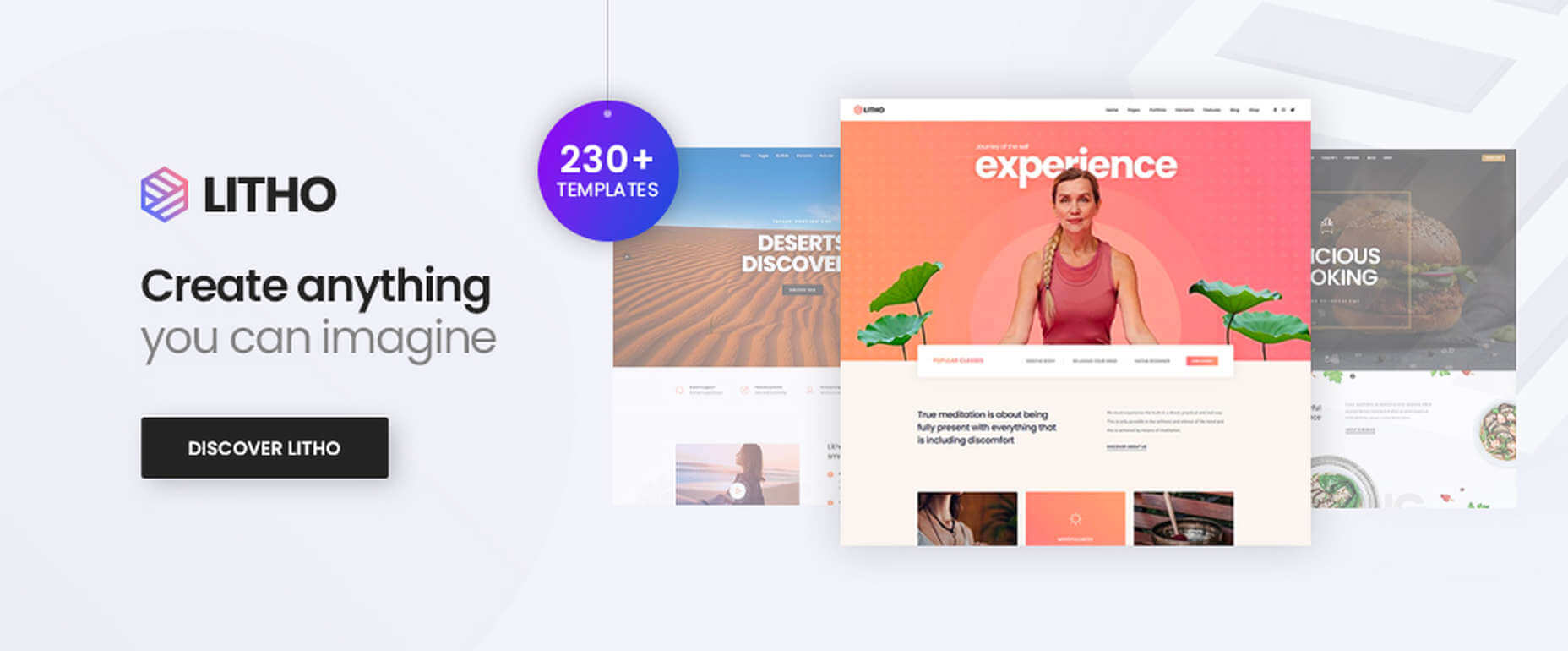
12. Litho - الگوی HTML5 چند منظوره
Litho یک الگوی پاسخگو چند منظوره Bootstrap 4 HTML5 است که به استارت آپ ها ، آژانس های طراحی و سایر مشاغل نقطه شروع ایده آل ایجاد وب سایت است.
از ویژگی های Litho می توان به موارد زیر اشاره کرد:
- انتخاب های جالب از صفحات اصلی آماده ، صفحات داخلی و بلوک های الگو ؛
- سبک های صفحه برای نمونه کارها ، فروشگاه ها و سایت های وبلاگ نویسی.
- لغزنده ها ، آگهی ها ، فرم ها و سایر عناصر طراحی خلاق.
Litho پشتیبانی حرفه ای 5 ستاره را ارائه می دهد.

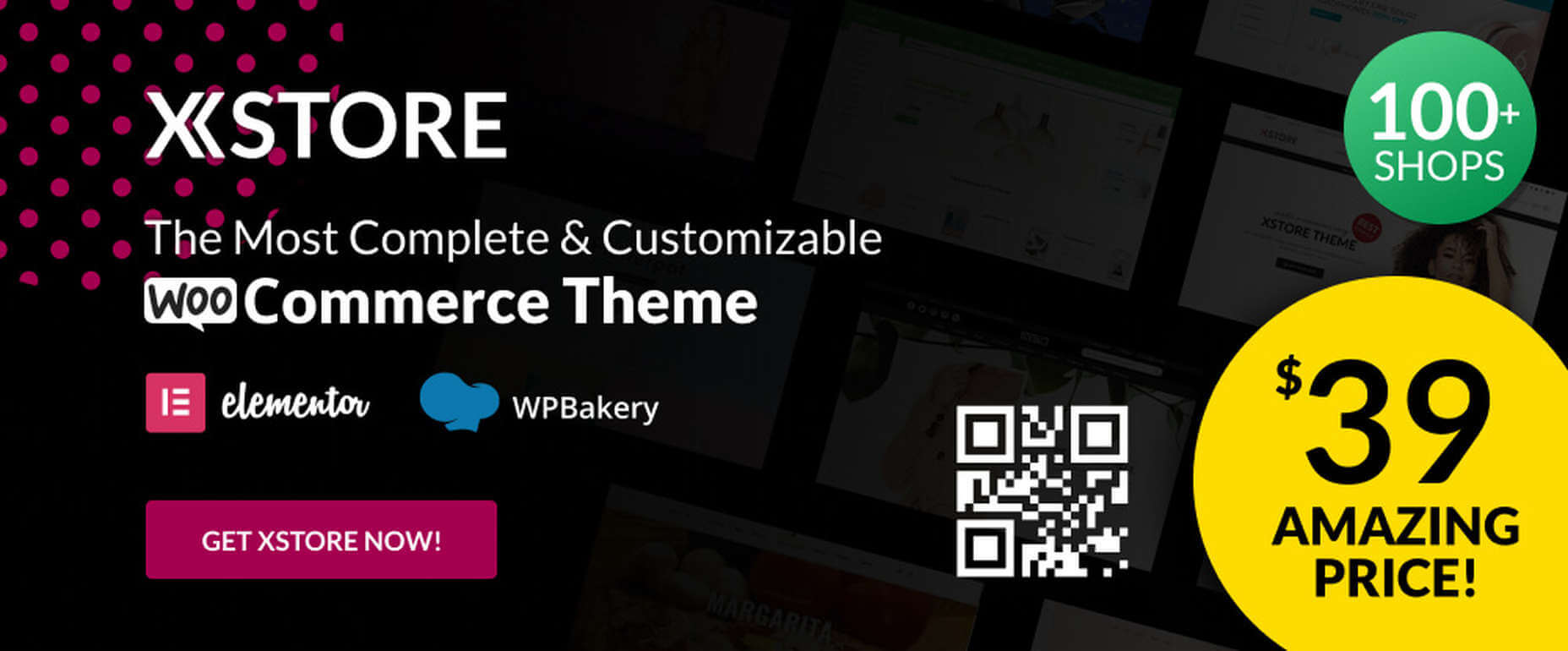
13. XStore - قابل تنظیم ترین تم WooCommerce که تا به حال انجام شده است
XStore ممکن است بهترین ابزاری باشد که هر کسی در جستجوی راهی آسان و سریع برای ایجاد یک وب سایت تجارت الکترونیکی با عملکرد بالا دارد - تنها با 39 دلار.
از ویژگی های اصلی XStore می توان به موارد زیر اشاره کرد:
- 100+ فروشگاه آماده برای خرید ؛
- 500 دلار + پلاگین حق بیمه وردپرس
- سازنده Single Product و سازنده Header.

14. وب سایت خوب
پلت فرم توسعه وب GOODIE به مشتریانی که مشتاق هستند به سرعت در حال راه اندازی یک وب سایت با رمزگذاری حرفه ای باشند ، کمک می کند.
خدمات GOODIE بر روی موارد زیر تمرکز دارد:
- طراحان وب به دنبال یک شریک توسعه ؛
- استارتاپ هایی که به دنبال روش هایی برای آزمایش ایده ها و مفاهیم خود هستند.
- مشاغل کوچک به دنبال حضور آنلاین یا بهبود فعالیت موجود هستند.
تخصص های GOODIE شامل 1-10 صفحه ، وردپرس و وب سایت های تجارت الکترونیکی است.

15. صندوق پستی قهرمانانه
چندین دلیل عالی وجود دارد که اجازه می دهد صندوق ورودی قهرمانانه صندوق های ایمیل پست الکترونیکی مشاغل شما را مدیریت کند.
آنها عبارتند از:
- تشویق به همکاری کارکنان کارآمد در تعیین و پاسخ نامه های ایمیل ؛
- کمک به اعضای ستاد در انجام و حفظ وضعیت Inbox Zero.
- پیگیری معیارهای اصلی عملکرد تیم.