ایجاد پشتیبان گیری منظم از وردپرس بهترین کاری است که می توانید برای امنیت وب سایت خود انجام دهید. پشتیبان گیری به شما آرامش می دهد و می تواند شما را در موقعیت های فاجعه باری از جمله وقتی سایت شما هک می شود یا به طور تصادفی قفل نمی شوید ، شما را نجات می دهد.
چندین افزونه پشتیبان گیری رایگان و پولی وردپرس وجود دارد و استفاده از اکثر آنها نسبتاً آسان است. در این مقاله ، ما 7 بهترین افزونه پشتیبان گیری برای وردپرس را به اشتراک خواهیم گذاشت.

مهم: در حالی که بسیاری از ارائه دهندگان میزبانی وردپرس خدمات پشتیبان محدودی را ارائه می دهند ، ما همیشه به کاربران خود توصیه می کنیم که فقط به آنها اعتماد نکنند. در پایان روز ، وظیفه شماست که بطور منظم از وب سایت خود نسخه پشتیبان تهیه کنید.
اگر قبلاً از وب سایت وردپرس خود پشتیبان تهیه نکرده اید ، باید یکی از این 7 افزونه پشتیبان گیری از وردپرس را انتخاب کرده و بلافاصله از آن استفاده کنید.
1. UpdraftPlus

UpdraftPlus محبوب ترین افزونه پشتیبان گیری رایگان وردپرس است که در اینترنت موجود است. بیش از 2 میلیون وب سایت از آن استفاده می کنند.
UpdraftPlus به شما امکان می دهد از سایت وردپرس خود یک نسخه پشتیبان تهیه کنید و آن را در فضای ابری ذخیره کنید یا در رایانه بارگیری کنید.
این افزونه از نسخه پشتیبان تهیه شده برنامه ریزی شده و همچنین پشتیبان های درخواستی پشتیبانی می کند. شما همچنین می توانید انتخاب کنید که از کدام پرونده ها می خواهید پشتیبان تهیه کنید.
این می تواند پشتیبان گیری شما را به صورت خودکار در Dropbox ، Google Drive ، S3 ، Rackspace ، FTP ، SFTP ، ایمیل و چندین سرویس ذخیره سازی ابری دیگر بارگذاری کند
علاوه بر پشتیبان گیری از هر وب سایت وردپرس ، UpdraftPlus همچنین به شما امکان می دهد پشتیبان گیری را به راحتی از پنل مدیریت وردپرس خود به راحتی بازیابی کنید.
UpdraftPlus همچنین دارای یک نسخه برتر با افزونه ها برای مهاجرت یا شبیه سازی وب سایت ها ، جستجو و جایگزینی پایگاه داده ، پشتیبانی چند سایته و چندین ویژگی دیگر است. نسخه برتر همچنین به شما امکان پشتیبانی از پشتیبانی اولویت دار را می دهد.
قیمت گذاری: رایگان (UpdraftPremium Personal با قیمت 70 دلار)
مرور: UpdratPlus محبوب ترین افزونه پشتیبان وردپرس در بازار است. بیش از 2 میلیون نصب فعال و 4.9 از میانگین امتیاز 5 ستاره دارد. در حالی که نسخه رایگان دارای بسیاری از ویژگی ها است ، ما توصیه می کنیم برای باز کردن قفل همه ویژگی های قدرتمند پشتیبان گیری ، به Premium UpdraftPlus ارتقا دهید.
2. VaultPress (پشتیبان گیری Jetpack)

Jetpack Backups یک افزونه محبوب پشتیبان گیری از وردپرس توسط Automattic ، شرکتی است که توسط م Mت مولن وگ ، بنیانگذار وردپرس ایجاد شده است.
این افزونه در ابتدا با نام VaultPress راه اندازی شد که همان چیزی است که ما در WPBeginner استفاده می کنیم ، اما اکنون مجدداً به عنوان Jetpack Backups دوباره طراحی و نام تجاری شده است. ما شروع به تغییر چندین وب سایت خود به پلت فرم پشتیبان گیری جدید Jetpack کرده ایم زیرا به روزتر است.
افزونه پشتیبان Jetpack راه حل پشتیبان گیری ابری بصورت خودکار و روزانه را ارائه می دهد بدون اینکه سرعت سایت شما کم شود. می توانید به راحتی پشتیبان های Jetpack را تنظیم کرده و از چند نسخه پشتیبان تهیه کنید.
برنامه های بالاتر Jetpack نیز اسکن های امنیتی و چندین ویژگی قدرتمند دیگر را ارائه می دهد.
چند نکته منفی در استفاده از نسخه های پشتیبان Jetpack برای مبتدیان وجود دارد.
اول ، این یک هزینه مکرر است که اگر چندین سایت وردپرس داشته باشید می تواند جمع شود زیرا در هر سایت پرداخت می کنید.
دوم ، جریان خرید کاملاً پیچیده است و آنها شما را مجبور می کنند که برای خرید اشتراک پلاگین Jetpack را نصب کنید. خبر خوب این است که شما می توانید به صورت دستی همه ویژگی های غیرضروری Jetpack را غیر از نسخه پشتیبان تهیه کنید ، بنابراین سرعت سایت شما را کند نمی کنند.
در آخر ، نسخه های پشتیبان فقط برای 30 روز در برنامه های پایین ذخیره می شوند. اگر یک بایگانی پشتیبان نامحدود می خواهید ، مجبورید ماهانه 49.95 دلار به ازای هر وب سایت پرداخت کنید که در مقایسه با سایر راه حل های ذکر شده در اینجا ، برای مبتدیان گران تر است.
وب سایت WPBeginner هنوز از VaultPress (نسخه قدیمی Jetpack) استفاده می کند زیرا ما در قیمت گذاری قدیمی تر پدربزرگ شدیم که بسیار مطلوب تر بود.
با این حال حتی با قیمت بالاتر ، نسخه پشتیبان تهیه Jetpack به دلیل شهرت فوق العاده Automattic کاملاً ارزشمند است. به همین دلیل است که ما برای طرح پشتیبان در زمان واقعی با قیمت بالاتر برای سایت های جدید خود مانند All in One SEO هزینه می کنیم زیرا این یک فروشگاه تجارت الکترونیکی است و ما می خواهیم حداکثر حفاظت را داشته باشیم.
قیمت گذاری: از 9.95 دلار در ماه برای طرح پشتیبان گیری روزانه یا 49.95 دلار در ماه برای برنامه پشتیبان گیری در زمان واقعی.
نقد و بررسی: Jetpack Backup یک سرویس پشتیبان برتر با قیمت مناسب است. اگر قبلاً از JetPack برای ویژگی های دیگری مانند JetPack CDN برای عکس ، تبلیغات رسانه های اجتماعی ، جستجوی الاستیک و غیره استفاده کرده اید ، خرید بسته نرم افزاری Complete plan آنها برای بهترین ارزش ارزش خوبی دارد. اگر فقط دنبال نسخه پشتیبان تهیه ابر در زمان واقعی برای وردپرس هستید ، می توانید به BlogVault در لیست ما نیز نگاه کنید زیرا آنها قیمت های مقرون به صرفه تری را برای مبتدیان ارائه می دهند.
3. BackupBuddy

BackupBuddy یکی از محبوب ترین افزونه های پشتیبان وردپرس برتر است که بیش از نیم میلیون سایت وردپرس از آن استفاده می کنند. به شما امکان می دهد به راحتی پشتیبان گیری روزانه ، هفتگی و ماهانه را برنامه ریزی کنید.
با BackupBuddy ، می توانید پشتیبان خود را به صورت خودکار در سرویس های ذخیره سازی ابری مانند Dropbox ، Amazon S3 ، Rackspace Cloud ، FTP ، Stash (سرویس ابری آنها) ذخیره کنید و حتی آن را برای خود ایمیل کنید.
اگر از سرویس Stash آنها استفاده می کنید ، همچنین توانایی انجام پشتیبان گیری در زمان واقعی را نیز دارید.
بزرگترین مزیت استفاده از BackupBuddy این است که این یک سرویس مبتنی بر اشتراک نیست ، بنابراین هیچ هزینه ماهانه ای وجود ندارد. می توانید از پلاگین در تعداد وب سایت های ذکر شده در طرح خود استفاده کنید.
همچنین برای ذخیره پشتیبان های خود به انجمن های پشتیبانی برتر ، به روزرسانی های منظم و 1 گیگابایت فضای ذخیره سازی BackupBuddy Stash دسترسی پیدا می کنید. علاوه بر این ، ویژگی iThemes Sync آنها به شما امکان می دهد تا 10 سایت وردپرس را از یک داشبورد مدیریت کنید.
حتی می توانید از BackupBuddy برای تکثیر ، مهاجرت و بازیابی وب سایت ها استفاده کنید.
قیمت گذاری: 80 دلار برای Blogger Plan (1 مجوز سایت)
مرور: BackupBuddy یک راه حل مقرون به صرفه برای تهیه نسخه پشتیبان از وردپرس است. این مجموعه از ویژگی های کاملی است که برای تهیه نسخه پشتیبان ، بازیابی و انتقال یک سایت وردپرس نیاز دارید. به طور خلاصه ، این یک گزینه قدرتمند UpdraftPlus و VaultPress است که می توانید از آن استفاده کنید.
4. BlogVault

BlogVault یکی دیگر از سرویس های محبوب پشتیبان گیری از وردپرس برای وردپرس است. این یک نرم افزار به عنوان سرویس (SaaS) راه حل است تا فقط یک افزونه وردپرس. این کار پشتیبان گیری خارج از سایت را به طور مستقل در سرورهای BlogVault ایجاد می کند ، بنابراین بار سرور شما صفر است.
BlogVault به طور روزانه از وب سایت شما پشتیبان گیری خودکار ایجاد می کند و همچنین به شما امکان می دهد پشتیبان های نامحدود درخواستی را به صورت دستی ایجاد کنید. این پشتیبان گیری افزایشی هوشمند است که فقط تغییرات افزایشی را برای حداقل بار سرور همگام سازی می کند. این عملکرد بهینه سایت شما را تضمین می کند.
علاوه بر پشتیبان گیری ، به شما کمک می کند وب سایت خود را به راحتی بازیابی کنید. شما می توانید بایگانی پشتیبان 90 روزه را در برنامه های پایین تر ، و آرشیو پشتیبان 365 روزه را در برنامه بالاتر ذخیره کنید ، بنابراین می توانید سایت خود را از هر گونه خطا بازیابی کنید.
همچنین دارای یک ویژگی داخلی در صحنه سازی است که به شما امکان می دهد وب سایت خود را به راحتی آزمایش کنید. به علاوه ، آنها گزینه کوچکی را برای انتقال وب سایت شما به یک میزبان دیگر فراهم می کنند .
ویژگی های BlogVault برای مشاغل کوچک بسیار امیدوارکننده است و برنامه پشتیبان گیری در زمان واقعی آنها در مقایسه با نسخه های پشتیبان Jetpack (نصف قیمت) کاملاً مقرون به صرفه است. اما اگر آن را با افزونه های خود میزبان مانند Updraft یا BackupBuddy مقایسه کنید ، هزینه هر سایت گران تر است.
قیمت گذاری: 89 دلار در سال برای Personal Plan 1 مجوز سایت برای پشتیبان گیری روزانه. 249 دلار در سال برای پشتیبان گیری در زمان واقعی.
مرور: BlogVault یک راه حل آسان برای استفاده از نسخه پشتیبان وردپرس است. پشتیبان گیری خارج از سایت ایجاد می کند ، بنابراین سرور وب سایت شما با نسخه پشتیبان تهیه نمی شود. قیمت گذاری برای مشاغل کوچک که خواهان تهیه نسخه پشتیبان از زمان واقعی هستند اما نمی خواهند قیمت پشتیبان تهیه نسخه پشتیبان Jetpack را پرداخت کنند بسیار مقرون به صرفه به نظر می رسد.
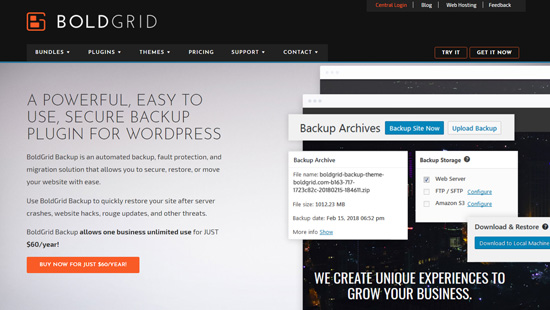
5. پشتیبان گیری BoldGrid

BoldGrid Backup یک راه حل خودکار پشتیبان گیری از وردپرس توسط BoldGrid است که یک وب سایت ساز با وردپرس است.
به شما امکان می دهد به راحتی پشتیبان گیری از وب سایت خود را ایجاد کنید ، پس از خراب شدن سایت خود را بازیابی کنید و حتی می توانید هنگام تعویض میزبان از آن برای انتقال سایت خود استفاده کنید. می توانید پشتیبان گیری خودکار را تنظیم کنید یا با یک کلیک پشتیبان تهیه کنید.
پشتیبان گیری BoldGrid با ویژگی محافظت از خطای خودکار همراه است که به طور خودکار از سایت شما قبل از به روزرسانی نسخه پشتیبان تهیه می کند. در صورت عدم موفقیت در بروزرسانی ، سایت وردپرس شما به صورت خودکار تا آخرین نسخه پشتیبان تهیه می شود. این یک ویژگی عالی است که شما را در برابر خطاهای بروزرسانی محافظت می کند.
با BoldGrid Backup ، می توانید حداکثر 10 بایگانی پشتیبان را در داشبورد خود و بیشتر در مکان های ذخیره سازی از راه دور مانند Amazon S3 ، FTP یا SFTP ذخیره کنید.
قیمت گذاری: 60 دلار در سال (شامل کلیه ابزارها و خدمات BoldGrid Premium)
مرور: BoldGrid Backup یک افزونه پشتیبان گیری ساده از وردپرس است که می توانید از آن برای ایجاد پشتیبان گیری از وب سایت خود استفاده کنید. مزیت استفاده از این افزونه مجموعه ابزارهای قدرتمند دیگری است که با خرید این افزونه به دست خواهید آورد.
6. BackWPup

BackWPup یک افزونه رایگان است که به شما امکان می دهد پشتیبان گیری کامل از وردپرس را به صورت رایگان ایجاد کنید و آن را در فضای ابری (Dropbox ، Amazon S3 ، Rackspace و غیره) ، FTP ، ایمیل یا رایانه خود ذخیره کنید.
استفاده از آن بسیار آسان است و به شما امکان می دهد پشتیبان گیری خودکار را با توجه به فرکانس بروزرسانی سایت خود انجام دهید.
بازیابی سایت وردپرس از نسخه پشتیبان نیز بسیار ساده است. نسخه BackWPup Pro با پشتیبانی از اولویت ، توانایی ذخیره پشتیبان گیری در Google Drive و برخی از ویژگی های جالب دیگر ارائه می شود.
قیمت گذاری: رایگان (طرح حق بیمه نیز موجود است)
مرور: توسط بیش از 600،000 وب سایت ، BackWPup یک گزینه عالی برای سایر پلاگین های پشتیبان در لیست است. نسخه برتر این افزونه ویژگی های قدرتمندتری از جمله ترمیم آسان و سریع وب سایت را از قسمت پشتی با یک برنامه مستقل اضافه می کند.
7. دستگاه تکثیر

همانطور که از نامش پیداست ، Duplicator یک افزونه محبوب وردپرس است که برای مهاجرت سایت های وردپرس استفاده می شود . با این حال از ویژگی های پشتیبان نیز برخوردار است.
به شما امکان ایجاد پشتیبان گیری برنامه ریزی شده خودکار را نمی دهد که باعث می شود کمتر از ایده آل ترین راه حل تهیه نسخه پشتیبان از وردپرس برای یک سایت منظم باشد.
قیمت گذاری: رایگان
بررسی: Duplicator به شما امکان می دهد به راحتی از سایت وردپرس خود نسخه پشتیبان تهیه کنید. اگر میزبان وب شما پشتیبان گیری منظم ایجاد می کند ، می توانید با استفاده از این افزونه نسخه پشتیبان تهیه کنید تا در محیط صحنه سازی استفاده شود. این یک افزونه عالی برای انتقال سایت است.
افکار نهایی
هر افزونه پشتیبان گیری از وردپرس در لیست ما نکات مثبت و منفی خود را دارد ، اما همه آنها پشتیبان گیری کامل از فایل وردپرس و همچنین ویژگی های پشتیبان گیری کامل از پایگاه داده را ارائه می دهند.
ما به دو دلیل اصلی از Jetpack Backup استفاده می کنیم . استفاده از آن بسیار آسان است و پشتیبان گیری افزایشی در زمان واقعی را ارائه می دهد.
معنی این امر این است که به جای پشتیبان گیری از همه پرونده های شما هر روز یا هر ساعت ، فقط یک نسخه پشتیبان از آنچه به معنای واقعی کلمه در عرض چند دقیقه از به روزرسانی است ، ایجاد می کند. این برای یک وب سایت بزرگ مانند وب سایت ما ایده آل است زیرا به ما امکان می دهد از منابع سرور خود به طور موثر استفاده کنیم.
با این حال ، اگر وب سایتی با ابعاد کوچک و متوسط اجرا می کنید و از پرداخت هزینه ماهانه متنفر هستید ، پس ما افزونه محبوب UpdraftPlus را به شما پیشنهاد می کنیم . این برنامه با تمام ویژگی های قدرتمند مانند رمزگذاری پشتیبان ، حمل و نقل پشتیبان رمزگذاری شده و تعداد زیادی گزینه ذخیره سازی ابری ارائه می شود.
در پایان هر کدام از افزونه های پشتیبان گیری وردپرس را انتخاب کنید ، لطفاً نسخه پشتیبان خود را در همان سرور وب سایت خود ذخیره نکنید.
با این کار ، شما تمام تخم های خود را در یک سبد قرار می دهید. اگر سخت افزار سرور شما خراب شود یا در بدترین حالت هک شوید ، پس نسخه پشتیبان تهیه نمی کنید که هدف از تنظیم نسخه پشتیبان منظم را شکست دهد.
به همین دلیل است که ما به شدت توصیه می کنیم نسخه های پشتیبان خود را در یک سرویس ذخیره سازی شخص ثالث مانند Dropbox ، Amazon S3 ، Google Drive و غیره ذخیره کنید.
همین. امیدواریم که این لیست به شما کمک کند بهترین افزونه پشتیبان گیری وردپرس را برای سایت خود انتخاب کنید. همچنین ممکن است بخواهید راهنمای امنیتی وردپرس گام به گام ما برای مبتدیان و مقایسه بهترین خدمات بازاریابی ایمیل برای مشاغل کوچک را مشاهده کنید .






.PNG)